- Help center home
- Getting started
- Content model
- Managing content
- Working with entries
- Working with media
- Working with translations
- Managing users
- Roles
- Account settings
- Administration
- Experiences
- Content orchestration
- Compose
- Launch
- Workflows
- Guides
- Certification and training
- Contentful glossary
- Manage cookie consent
- Apps
- Usage Limit
- Marketplace
- How to get help and support
- Knowledge Base
Bind content
On this page
What is content binding?
How content binding works?
Content binding allows you to connect the visual layout in an experience to your structured content. You can fill the components in your experience with your existing content.
You can add content to a component through its content properties. Some content properties are used for content that is directly visible on the canvas, others aren’t. To explain this, let's consider a button component as an example. Binding content to the content properties of a button component results in the following:
"Label" property - Updates the button label in the canvas.
"Target URL" property - Updates the link that is opened when the button is clicked.
How to bind content in Experiences?
In Experiences, you can bind content to your component according using the following sources:
Structured content - Bind content from the entries and assets.
Manually - Manual content is not reusable, but only lives within a single experience you are editing. Use manual binding for single-use content - for example, for a marketing campaign landing page.
Bind content to a component

To bind content to a component:
Log in to the Contentful web app.
Go to the Experiences tab.
Either go to the existing experience and open it or create a new one.
Select a component on the canvas or drag and drop a new one to it.
Switch to the Content tab in the right sidebar.
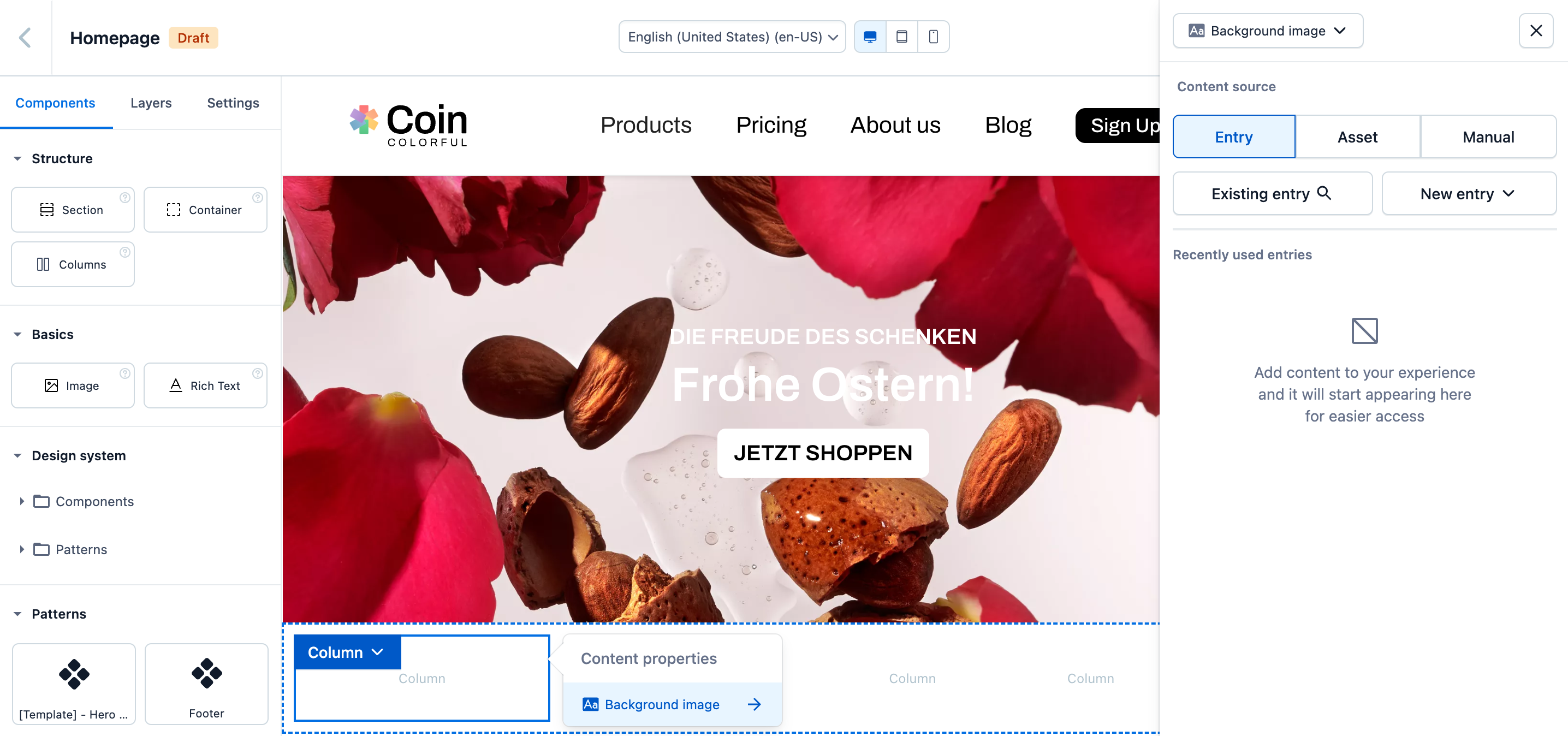
In the Content properties menu, select the desired content property.
In the right sidebar, select a content source according to the following options:
Entry - Select an existing entry or create a new one to bind its content.
Asset - Select an existing asset or create a new one to bind its content.
Manual - Select this option to manually add text or link to an asset.
After you select an entry or an asset, click a radio button against a field to which you would like to bind, from the entry or asset editor preview in the right sidebar. The content of this field is displayed on the canvas.
Click Save to apply changes to your experience.
Edit bound content
You can edit the content of an entry or asset that is bound directly from the experience editor.
NOTE: Publishing updates to an entry or asset that is bound affects all entries and experiences where it is referenced.

To edit bound content:
Log in to the Contentful web app.
Go to the Experiences tab.
Go to the existing experience and open it.
In the experience editor, select the component in which you would like to update the content.
Switch to the Content tab in the right sidebar.
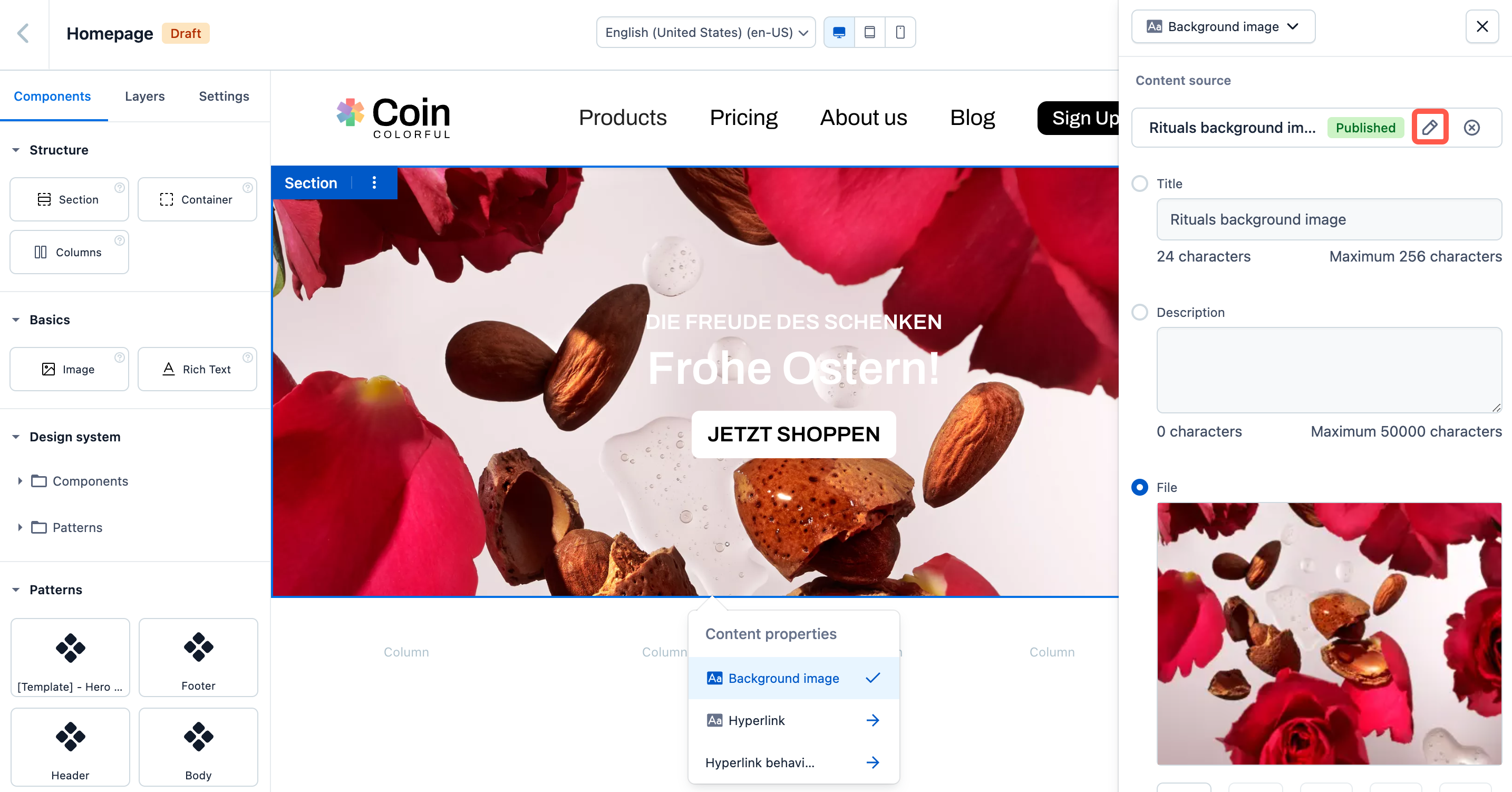
In the Content properties menu, click the selected content property to open its editor preview in the right sidebar.
Click the Edit icon in the editor preview. The editor page is displayed.
In the entry or asset editor, make the necessary updates.
Optional: Click Publish so that the changes go live.
Go back to your experience. The bound content is updated.