- Help center home
- Getting started
- Content model
- Managing content
- Working with entries
- Working with media
- Working with translations
- Managing users
- Roles
- Account settings
- Administration
- Experiences
- Content orchestration
- Compose
- Launch
- Workflows
- Guides
- Certification and training
- Contentful glossary
- Manage cookie consent
- Apps
- Usage Limit
- Marketplace
- How to get help and support
- Knowledge Base
Live preview
On this page
What is live preview?
Live preview allows users to preview their content in real time in the same page with the entry editor. As changes to the content are made, they are immediately reflected in the preview pane.
Live preview features
Live preview comes with the following features:
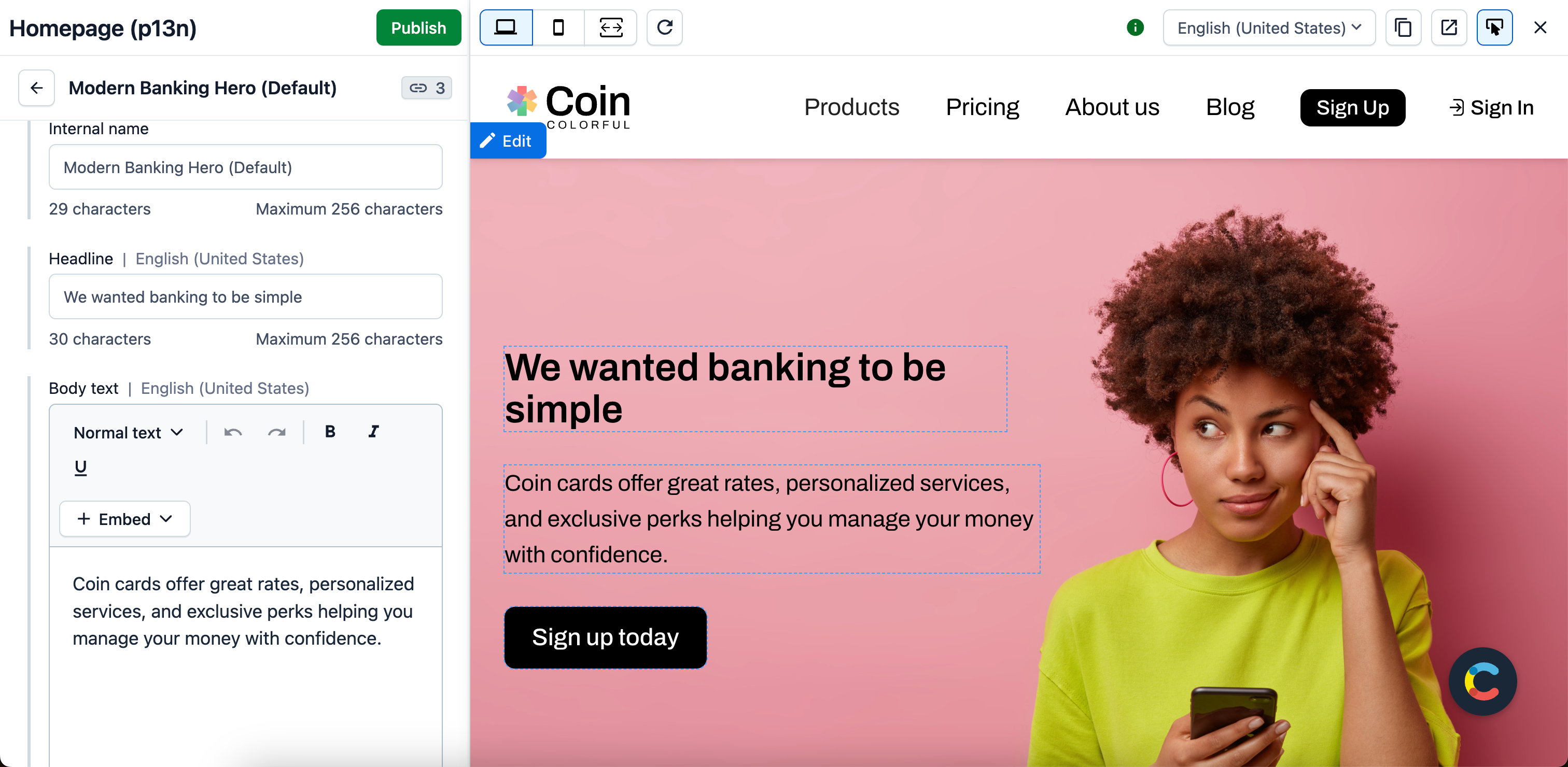
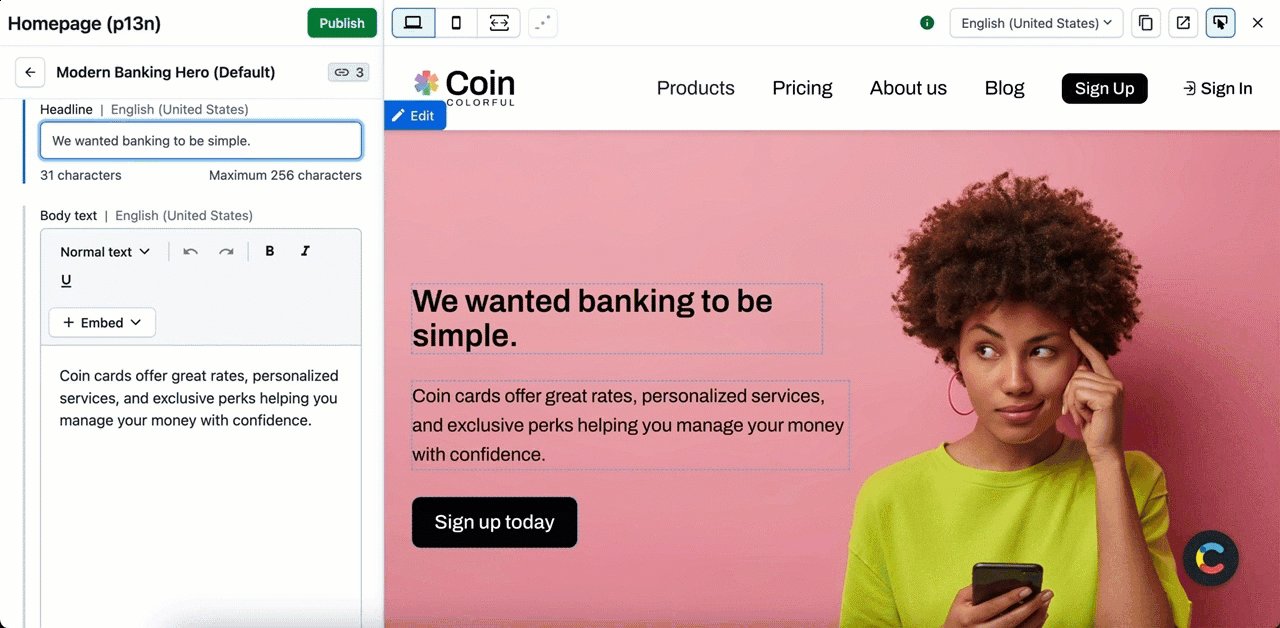
Side-by-side previewing and editing — Edit your entry and preview changes in the same web app page, no switching between the tabs is needed:

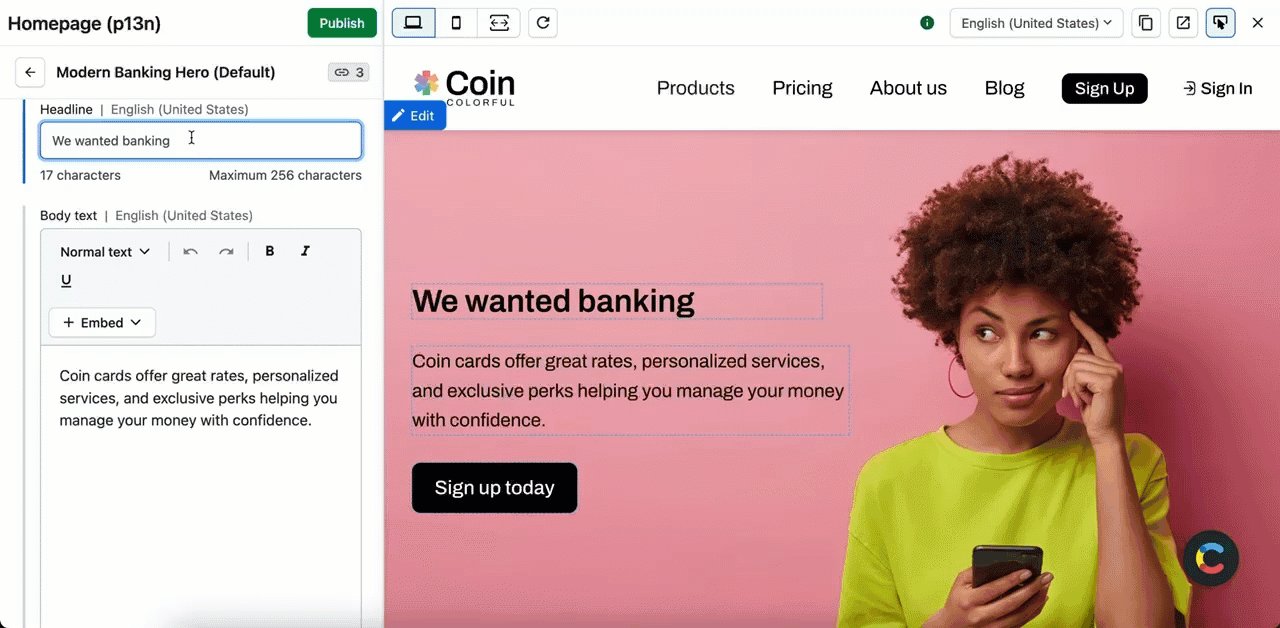
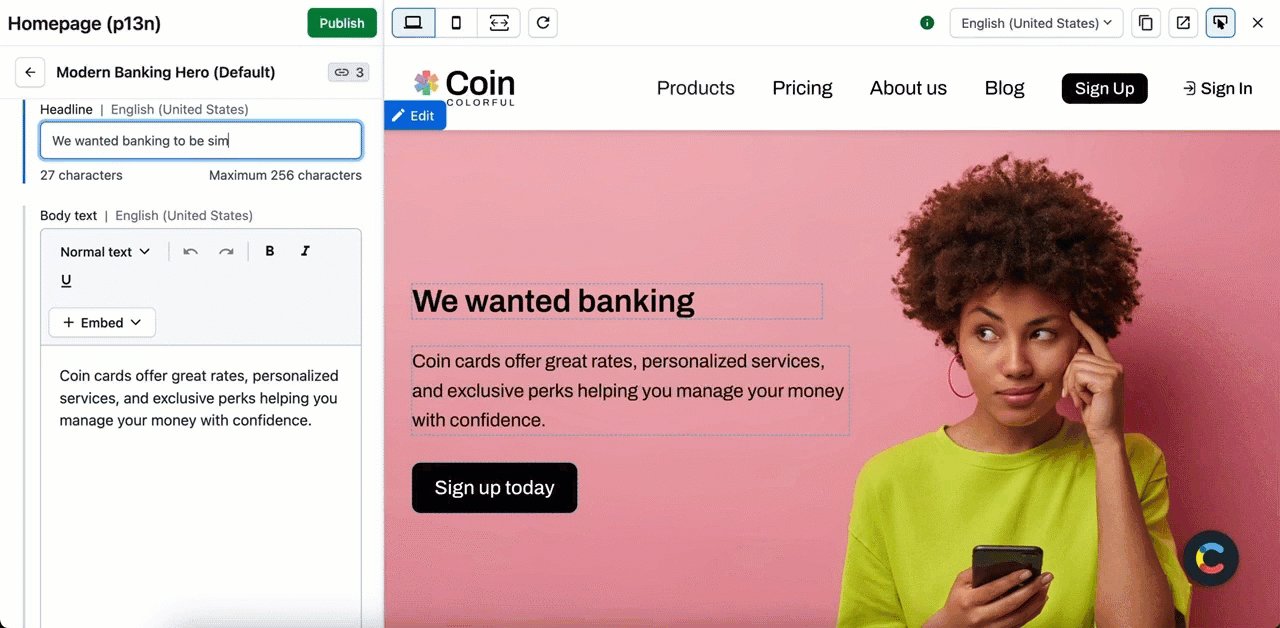
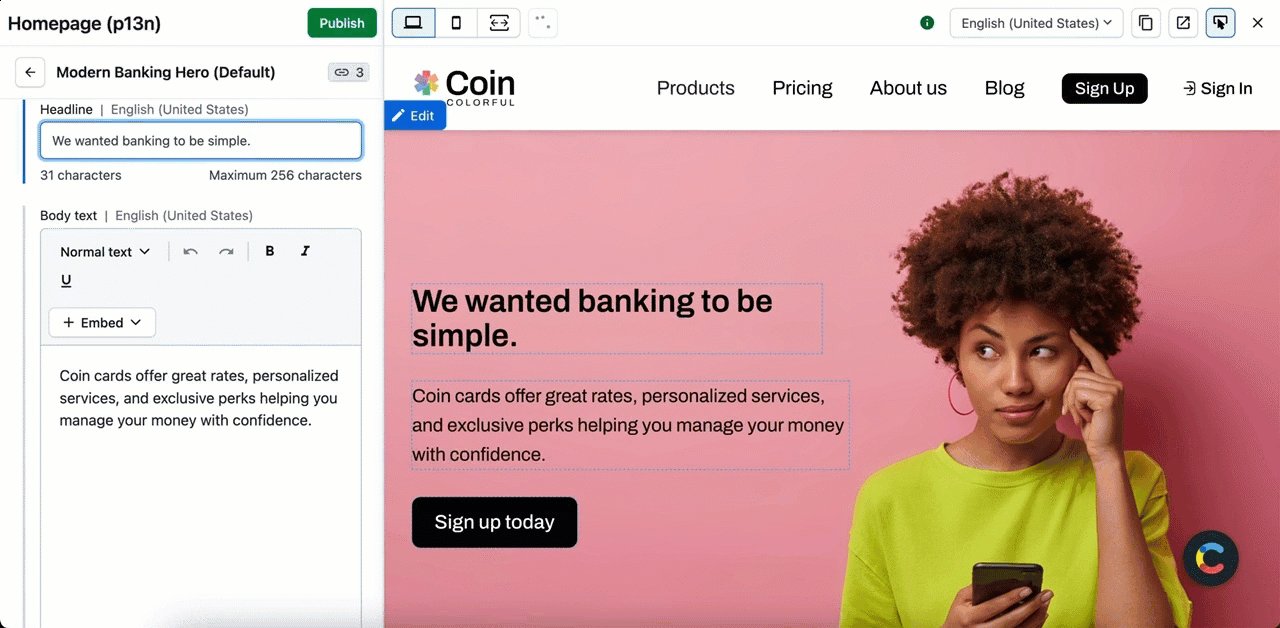
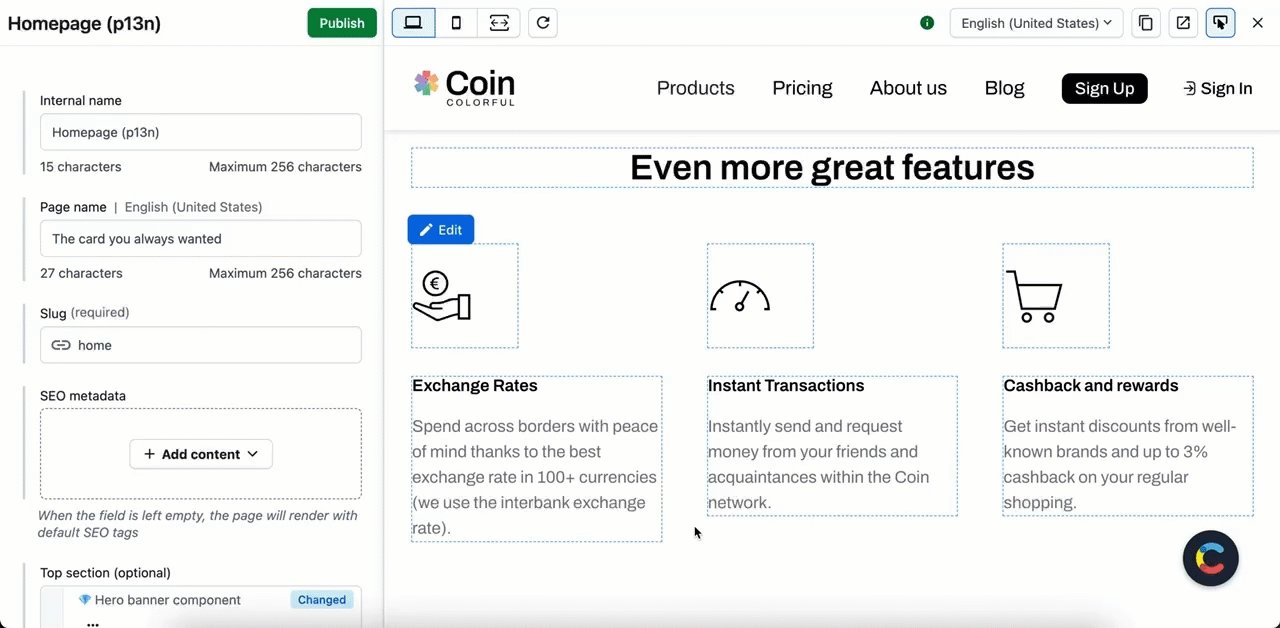
Live updates — As you edit your entry, the changes are simultaneously displayed in the preview pane, without refreshing the preview:

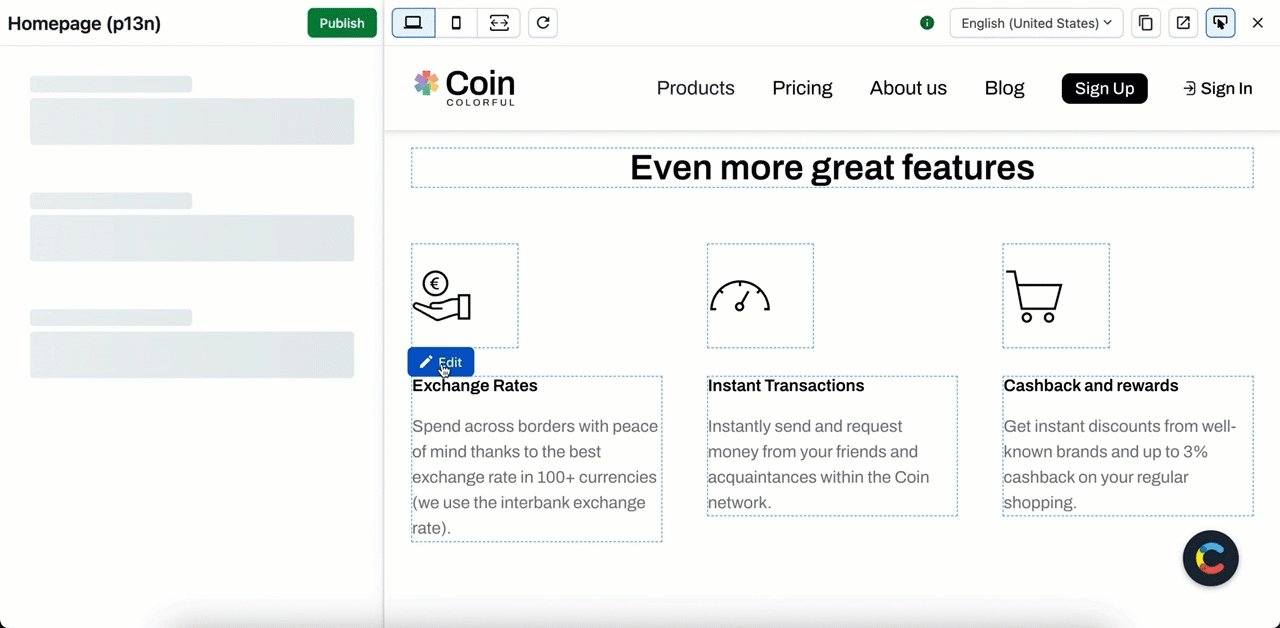
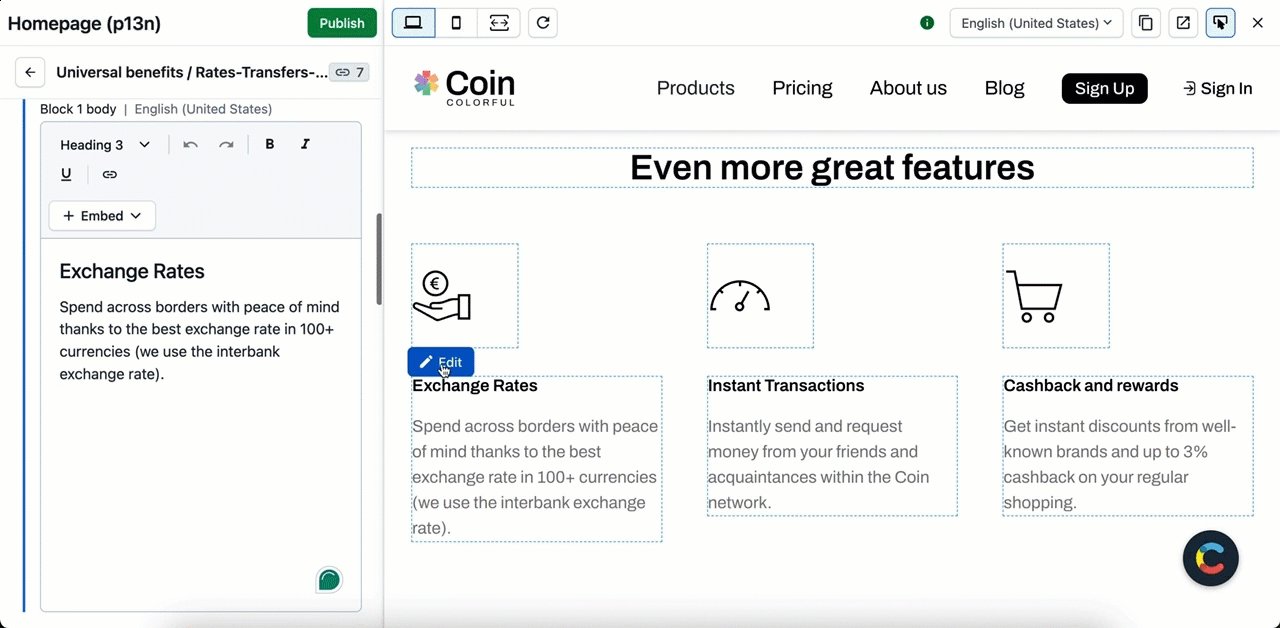
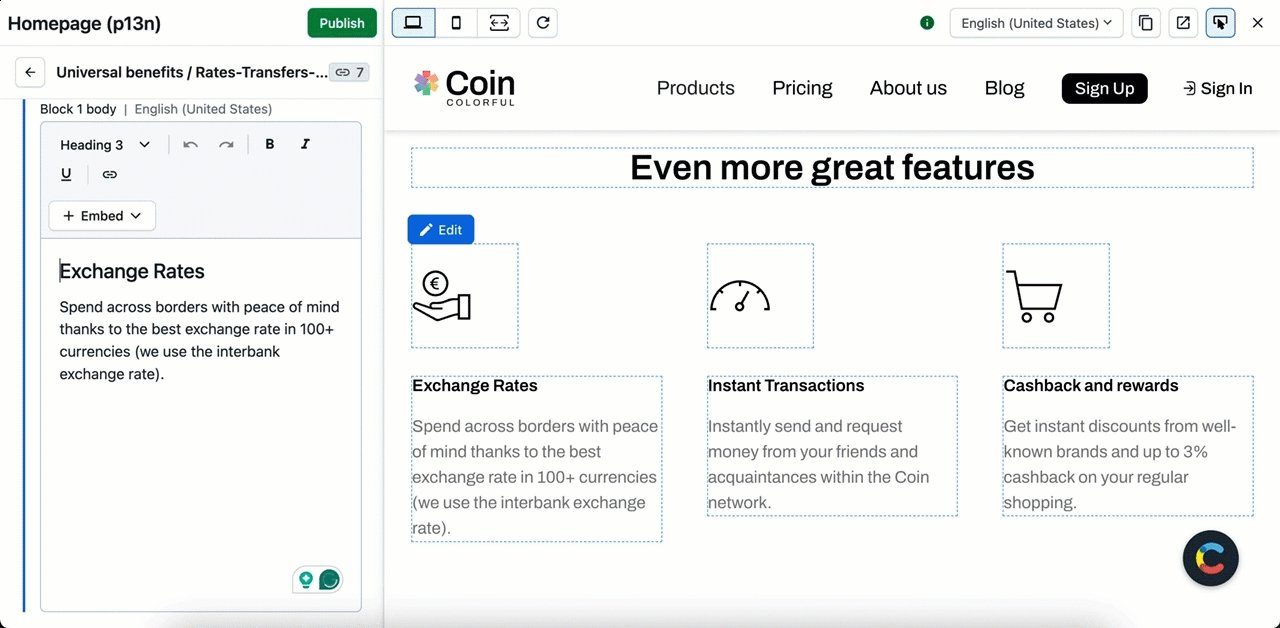
Inspector mode — Click Edit against a specific piece of website content to quickly jump to its source field and make the necessary changes:

NOTE: In inspector mode, you can open entries that are referenced from other spaces. The entry opens in a new tab where you can make changes to it.
Live preview and custom editor
Both the default entry editor provided by Contentful and any custom entry editor are compatible with live preview. Live preview displays the content of the editor tab that is located left-most in the entry editor. To modify the order of the entry editor tabs, go to the Entry editors tab of the relevant content type.
Requirements
To be able to use side-by-side previewing and editing, you must set up a content preview, but no code changes are required. To activate live preview advanced features - live updates and inspector mode - it is required to initialize the live preview SDK:
Feature | Requirement to initialize live preview SDK |
Side-by-side previewing and editing | No live preview SDK required. |
Live updates | Live preview SDK required. |
Inspector mode | Live preview SDK required. |
NOTE: To learn how to set up live preview basic and advanced features, refer to Live preview.
NOTE: Live preview does not currently support custom entry editors; only the default entry editor is supported at this time.
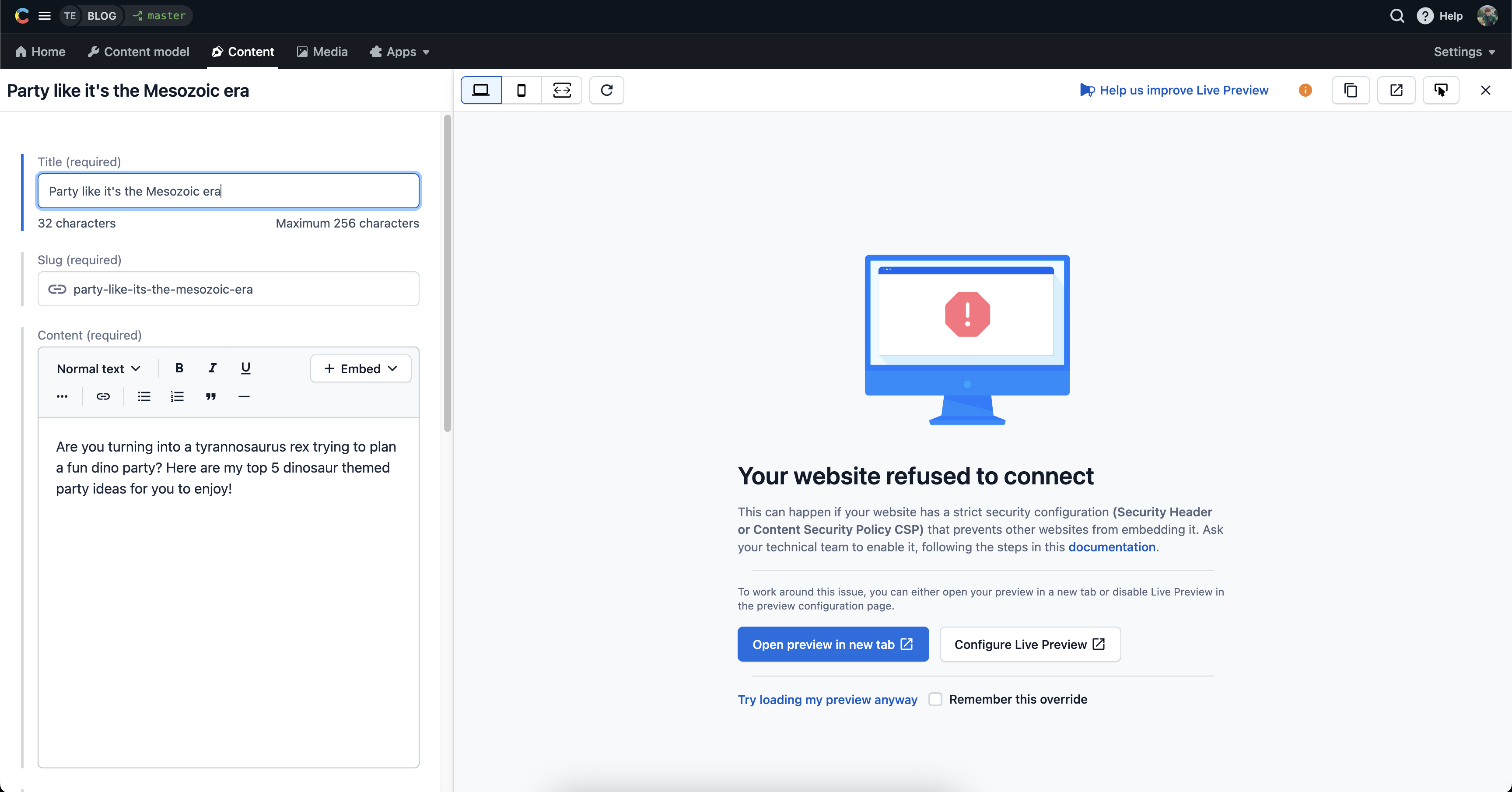
Why does my website refuse to connect?
The live preview pane might display a “Refused to connect” message. This can happen if your website has a security configuration that prevents other websites from embedding it in an iframe. Reach out to your dev or security team to modify your website security configuration to enable live preview support. To learn more, refer to Set up live preview.

Locales in live preview
Live preview displays your entry in the locale that is selected in the entry editor.
You can switch the locales within live preview. To enable this option, you must add a locale element (either the {locale} token or a localized custom preview token) in your preview settings. To learn more, refer to Set up content preview.
NOTE: The feature is available only to the Premium plan customers.