Next.js starter templates
Launch your next project quickly with templates for common use-cases, powered by Next.js and Contentful.
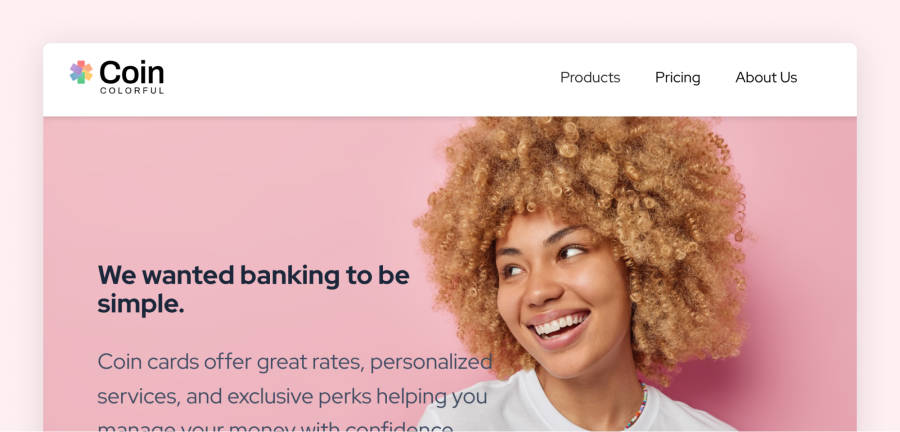
Build an effective marketing website and scale it as you grow with the marketing starter template.
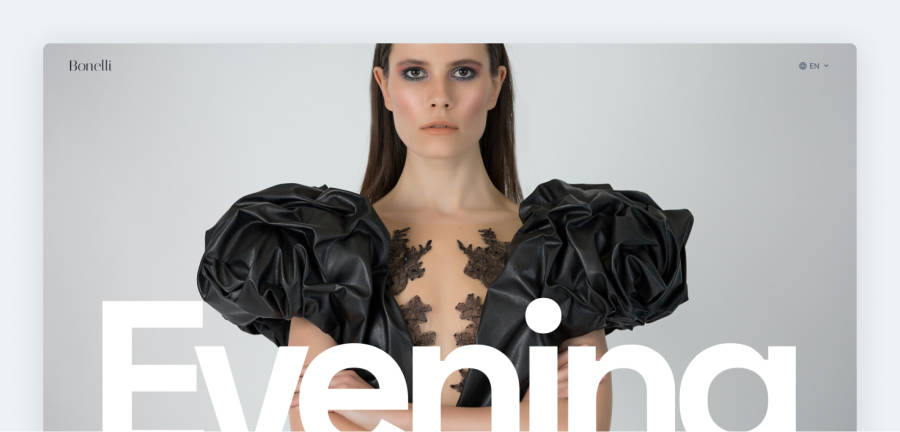
Launch a digital storefront and attract customers with the ecommerce starter template.
Create a unique blog and start driving traffic to it using the blog starter template.
Everything you need to launch your project quickly
Content model
Move over WYSIWYG. Create platform-agnostic, composable content with a pre-built content model.
Source code repository
Access source code via GitHub to build a site that stands out in a sea of Wordpress blogs!
Front-end preview
Get a sneak peak of what readers will see when they visit your blog and iterate to your heart’s content.
Learn how starter templates work in minutes
See how our own in-house dev champion Brittany Walker completes the full process of starter templates, from installation to going live.