Netlify App
Easily build and preview sites with the Netlify app
About the Netlify app
Using the sidebar
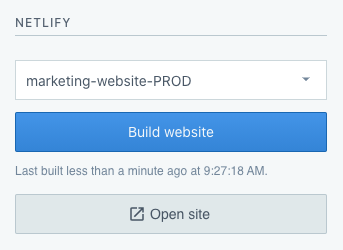
The Netlify app makes creating and updating content on your site easier. The app removes the need to navigate between platforms, giving editors full control of everything from previewing to deploying changes. Content writers and editors can trigger Netlify builds with one click in the sidebar.
See build status in real-time, track progress and view recent changes all from within Contentful.
Auto-deploy on publish/unpublish
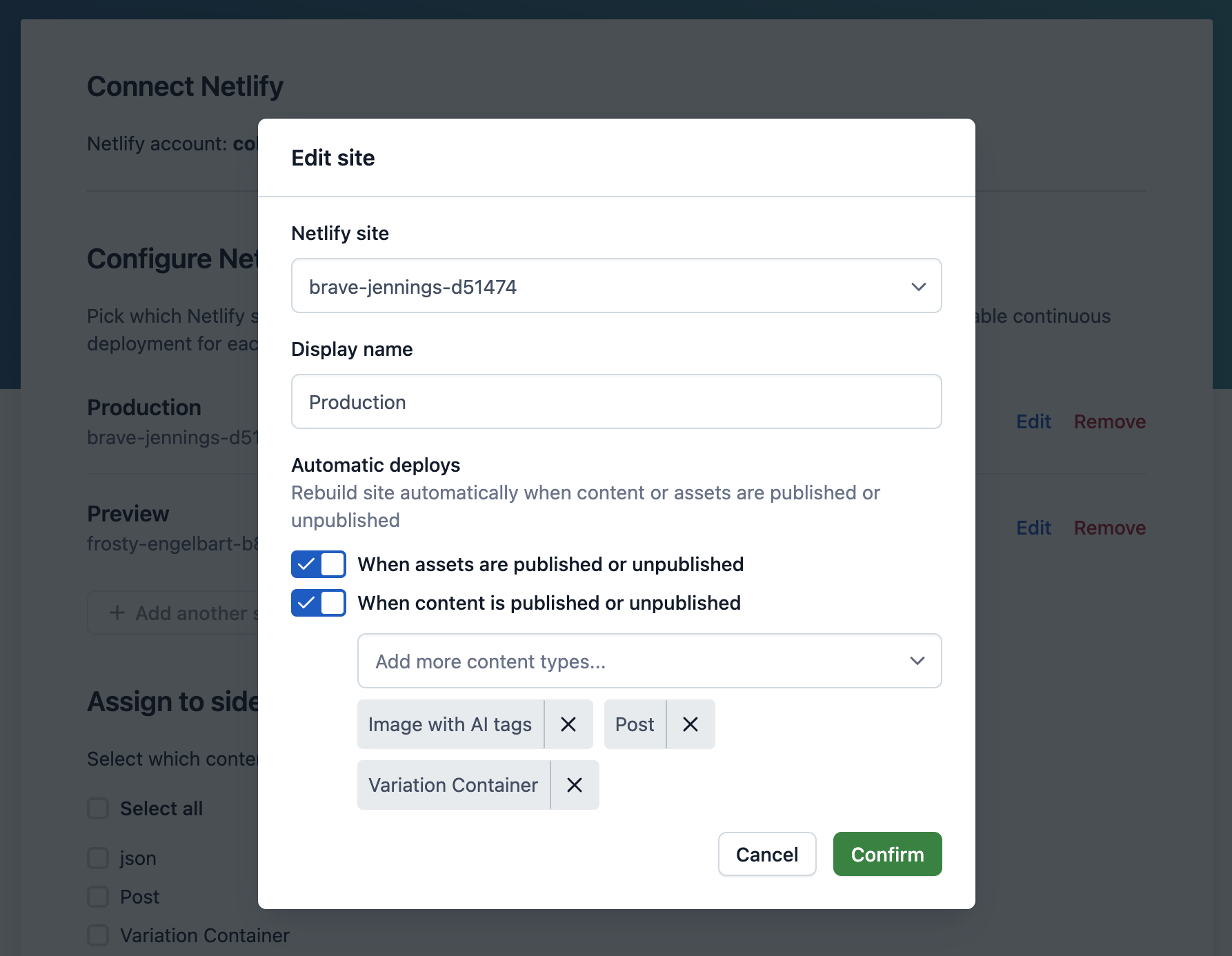
When installing, developers and admins can also set the Netlify app to automatically deploy based on publishing/unpublishing specific content types and/or assets.
What you can do with the Netlify app:
- Trigger Netlify builds with one click in the sidebar
- Display build status so editors don't preview outdated sites
- Set up auto-deploy on specific (or all) content types and/or assets
- Bring Netlify functionality into the Contentful web app
- Configure on a per-content-type level
Requirements
To use this app, you will need:
- A static site based on a static site generator such as Gatsby, Middleman or Hugo
- Your site configured to load content from Contentful and its code pushed to a remote repository, such as GitHub or Gitlab
- A Netlify setup where the site is connected to the remote repository and enabled for continuous deployment
Screenshots