
The Contentful SEO guide
On-page SEO elements



Joshua Lohr, Rob Remington, Nick Switzer
Updated: December 6, 2023

The Contentful SEO guide
This is chapter 4 of the series,The Contentful SEO guide.
Summary
On-page SEO refers to the content and cues you provide on a webpage that not only provide value to your human visitors, but also influence search engine bots to rank your page higher in results. As we reviewed in part three of this guide, your content model should support on-page SEO elements — page titles, meta descriptions, page headings — by providing appropriate fields and structure so it’s clear to your content creators how to optimize content successfully.
On this page
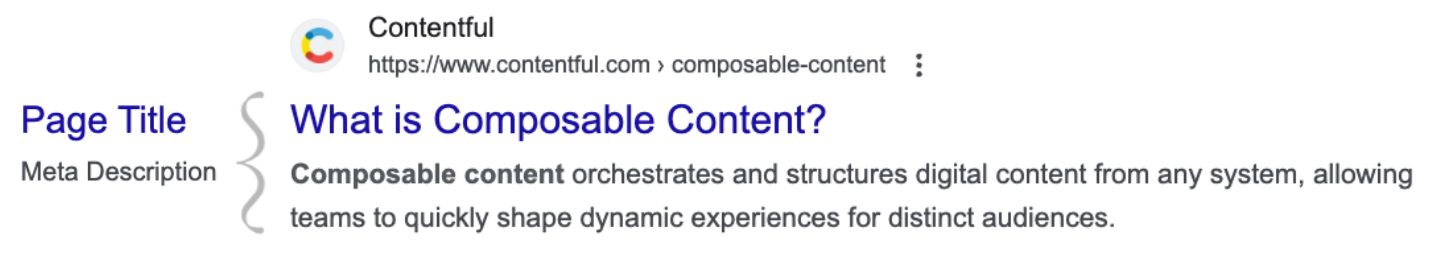
Page title
Page title, also known as meta title or title tag, is a critical SEO element that influences your page’s ranking for target keywords. Since it appears as the headline for your page in search results, a high-quality page title can compel users to choose your page over competitors. This element is also visible to users in their browser tab.

Optimization tips
Users are becoming increasingly sophisticated at identifying low-quality sites from their listings on search-result pages. Keep it simple and clean; only include highly relevant terms and avoid “stuffing” keywords in the title. Not only does keyword-stuffing degrade the quality of your content for visitors, but also search engines will demote pages that unnaturally overuse keywords in this manner.
Page titles should:
- Include the page’s main topic, which should also be the page’s primary keyword target.
- Be unique to each page on your website.
- Ideally, match the page’s H1 to strengthen keyword signals.
- Not be longer than 60 characters in length to avoid truncation in search results.
- In your frontend application, auto-append your brand name as a suffix using either a dash (“-”) or pipe (“|”), keeping character length in mind (see “Validation” below).
Content model tips
Validation
- Set the field as required and do not use default values.
- Utilize “Limit character count” functionality to allow no more than 60 characters.

- If auto-appending your brand name with a hyphen (“-”) or pipe (“|”) to your page title, consider shortening your character limit to account for it. For instance, you may want to reduce your settings by 10 characters to account for the appended suffix, instead setting the limit to 50.
Help text
Here is example help text which will appear below the page title field to help clarify its purpose for content creators:
“Enter the topic of the page using title casing, matching the H1 if possible, and remaining under 60 characters. Do not include the brand name; it will be added automatically.”

Meta description
The meta description is the text that shows up below page titles in search results. While it has no influence on a page’s rankings, it can influence users to choose your page and thus increase click-through rates from search results. It’s easy to forget that page titles and meta descriptions may be the first contact users have with your brand, so use them as an opportunity to differentiate your brand from competitors before users even reach your site. Avoid auto-generated descriptions and instead show the same care in crafting them as you do the rest of the page’s content.
Optimization tips
Meta descriptions should:
- Summarize the page in a manner similar to ad copy to encourage click-through.
- Include the page’s secondary keyword target if available. If not, include the primary target keyword. Any matched search words are bolded in search results, which can improve click-through rates.
- Include the page’s unique selling points (USPs) and use a strong call-to-action (CTA) to encourage click-through.
- Be unique to each page. Ideally, be between 100 and 150 characters in length to avoid truncation in search results.
Content model tips
Validation
- Set the field as required and do not use default values.
- Utilize “Limit character count” functionality to allow between 100 and 150 characters.

Help text
Here is example help text which will appear below the meta description field to help clarify its purpose for content creators:
“Enter a description of the page using sentence casing, remaining between 100 and 150 characters. The format should include the page's topic and value proposition (if relevant), followed by a call-to-action.”

Headings
Page headings help organize your content for visitors and indicate to search engines what the most important sections are in regard to search intent. Due to this, headings are an essential place to include keywords.
The Heading 1 (H1 or Primary Heading) is the most important heading for SEO, and where we’ll focus optimization, however we’ll also highlight tips for all heading types.
Optimization tips
Primary Headings (H1) should:
- Be the only one on a single page (see “Validation” below for more).
- Be unique to each page to avoid duplicate content.
- Include your primary keyword target.
- Match the page
<title>tag where possible. - Prioritize user experience over stuffing this element full of keywords, or having it read poorly as a result of keyword constraints.
- Be similar in length to the page title, if possible (see “Validation” below for more).
Subheadings (H2-H6) should:
- Be used for clarifying subtopics, never for formatting! This is a common pitfall for content creators to select a heading based on how it will look.
- Ensure content creators are familiar with your design system and adjust headings systematically to best fit all use cases.
- Always follow a hierarchical structure. For example, headings that are immediate children to an H1 should be H2s; headings that are immediate children to H2s should be H3s, etc.
- Include keywords as part of the natural language of your content without sacrificing readability.
Content model tips
Validation
Let’s revisit our content model from Chapter 3: Content Modeling for SEO. In option 1 of that model, we include a field for the page title, which serves as our H1, and a field for the SEO title, which we’ll render as our page <title> tag.
We use the following validations to ensure our content creators understand what is expected:
- Mark both the page title and SEO-related fields as required in the content type so that no page entry can be published unless these fields are complete.
- Mark the page title and SEO title fields as unique so that no page entries can share titles, which could hurt SEO due to suspected content duplication.
Header banners and SEO
Header banners are a common design pattern with Landing Page content types. Appearing at the top of the page, they typically include the page’s title, a large hero image, some short text, and a CTA button or two. It’s often useful to have more than one header banner content type, each one supporting different usages; you may need one that includes a form, for instance.

We can reference a Header Banner entry from our Landing Page, and use the following validations to ensure our SEO needs are met:
- Mark the Header Banner fields as required on the Landing Page content type, and only allow referencing one entry,
- On the Header Banner content type, require the Heading field, which will serve as the H1.
- Require the SEO Title on the Landing Page content type, or if using a model like Option 2, require the SEO Metadata field.


Subheadings made easy
That takes care of our H1, but what about headings 2 through 6? On our Landing Page type, we are using the Layout Content” field to reference various component content types that we can use to build the content of our page, such as a two-column Duplex” type that features side-by-side text and an image, or a Grid” type that displays several “cards,” each with an image, heading and link.

Since we know that each child heading immediately following an H1 should be an H2, then we can render each Heading field on the Duplex content type as an H2. We use a similar strategy with the Grid component. The Heading field on the Grid component will render as an H2, but then each of the Heading fields on the Cards that comprise the grid should render as H3s. In this manner, content authors don’t need to make a heading size decision in each context, they simply need to focus on creating good content.

Rich text restrictions
When we allow our content model structure to alleviate the decision-making weight from content creators’ shoulders, we not only make their work easier, we also help eliminate inadvertent errors that could negatively affect our SEO. But what about those rich text fields where authors are able to select a heading size — or bold, italics, bullets, and other style choices? In those cases, we can’t eliminate all possibility of accidentally using the wrong heading hierarchical structure, but we can be thoughtful about what headings we allow.
Use the following as a guide to restricting what headings are available in the rich text editor:
- Disallow use of the H1 altogether.
- Be thoughtful about the next logical heading size you should allow. In a Blog Post content type, the bulk of the page content may come from the rich text field, so allowing headings 2 and 3 makes sense.
- Rich text fields used inside content types that may be nested inside other types, such as our Card inside the Grid, may need further restrictions, such as only allowing H3s.
Finally, for all page types you may consider disabling the deeper-nested headings, such as H5 and H6, to avoid loss of clarity for readers. Once we’ve gone that far, it can start to feel like too much!
Help text
Here is example help text which will appear below the Page Title field to clarify its purpose for content creators:
“The {page/article} title (H1) should be unique to the page, include the page’s primary keyword, ideally match the SEO page title, and if possible, remain under 60 characters.”
We recommend utilizing similar help text in all SEO-related fields.
Up next
Now we’ll look at technical SEO elements and how to manage each in the content model along with their respective SEO best practices.
Written by

Joshua Lohr
Senior SEO Manager
Josh is the SEO Lead at Contentful. With 15 years of experience working directly in SEO for global brands and agencies, he gets his kicks playing a variety of instruments and appreciating the nature of his adopted home in Scotland.

Rob Remington
Practice Architect
Rob Remington is a Practice Architect at Contentful, where he collaborates across all areas of the company to develop our recommended ways of building with Contentful, and ensure our technical teams have the resources they need to help our customers succeed.

Nick Switzer
Senior Solution Engineer
Nick is a technical people-person who lives for solving business problems with technology. He is a solution engineer at Contentful with 14 years of experience in the CMS space and a background in enterprise web development.
