The Contentful SEO guide
SEO for Images


Joshua Lohr, Allan White
Updated: September 13, 2024

The Contentful SEO guide
This is chapter 7 of the series,The Contentful SEO guide.
Summary
While images may not immediately come to mind when thinking about improving your organic search results, they have a critical role to play in two ways. The first is ensuring that your images on your sites are properly optimized to achieve fast-loading pages and quality visuals for your audience. The second lies beneath the surface of the visible web: relevant metadata and their associated images to ensure accessible experiences, effective search results, and engagement from social sharing of your content.
This chapter will cover these two areas, explore best practices, and how you can improve each with Contentful.
Images for web
Images are an essential ingredient in creating an engaging and effective web experience for your audience. When they are properly optimized, your pages will load faster, yielding higher conversion rates and higher Google search rankings. Understanding the technical aspects of image delivery is essential for any digital team responsible for SEO. For an in-depth guide to image delivery fundamentals and best practices, we recommend Addy Osmani’s book on the subject.
Contentful helps you achieve these best practices in a few ways, while adding some other benefits to your workflow. Contentful has a powerful Assets store to host your source images and media, a robust Images API to transform, crop, scale, convert, and optimize your images to your website and other channels. We’ll return to this when discussing accessibility and open graph metadata.
Since images can be re-used on multiple pages, device types, screen sizes, etc., one version of an image can be managed centrally in Contentful's media library, with delivery variations handled by our powerful Images API. This makes life easier for your content creators, who don’t have to worry about the details of image formatting, scaling, or compression.

Setting the description field in image asset entries allows for this attribute to be rendered with the image wherever it is used. It can be set once and leveraged across your digital experiences.
Delivering your beautiful images — fast
Here is a short list of best practices for getting the most out of your images with Contentful.
- Image optimization is a balance of quality, file size, format, and more. Read more about this balancing act in this blog post.
- Contentful’s Images API offers modern formats like WebP or AVIF, which are much more efficient than older formats like PNG and JPEG. Browser support is solid across modern browsers — there’s few reasons to stick with older formats.
- Your team can upload a single image when editing your content, and have any number of versions created for thumbnail previews, different crops, sizes, and more in your website. Variations are created on demand and then cached.
- Speaking of caching: Contentful’s world-class content delivery network (CDN) ensures your images load fast, as close as possible to your customers. This capability by itself ensures you won’t be penalized by search engines for a slow web experience.
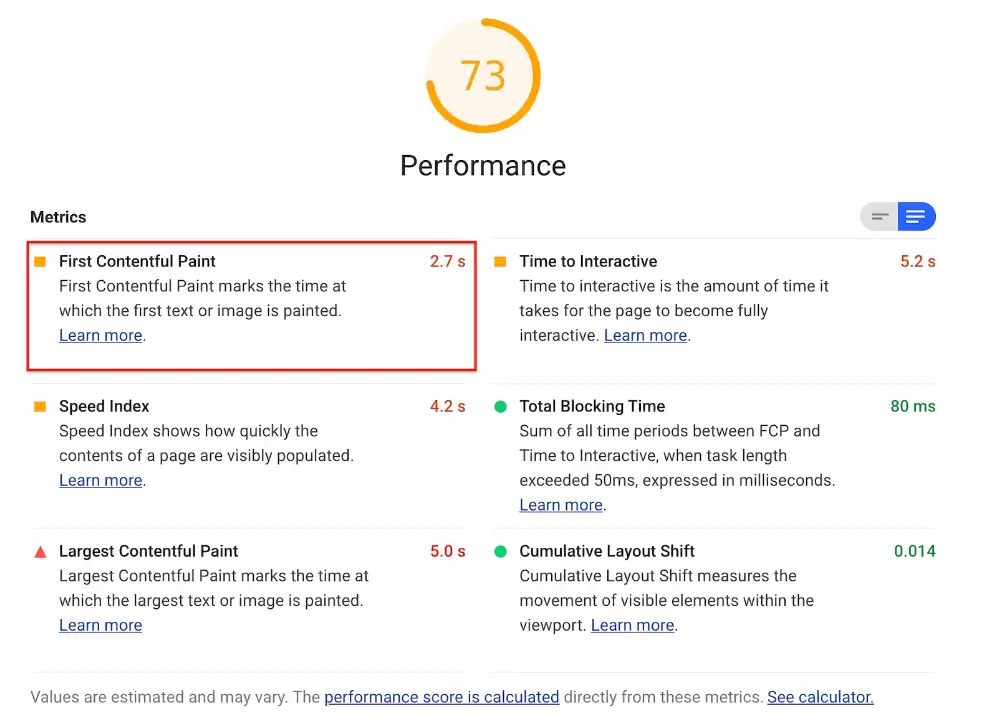
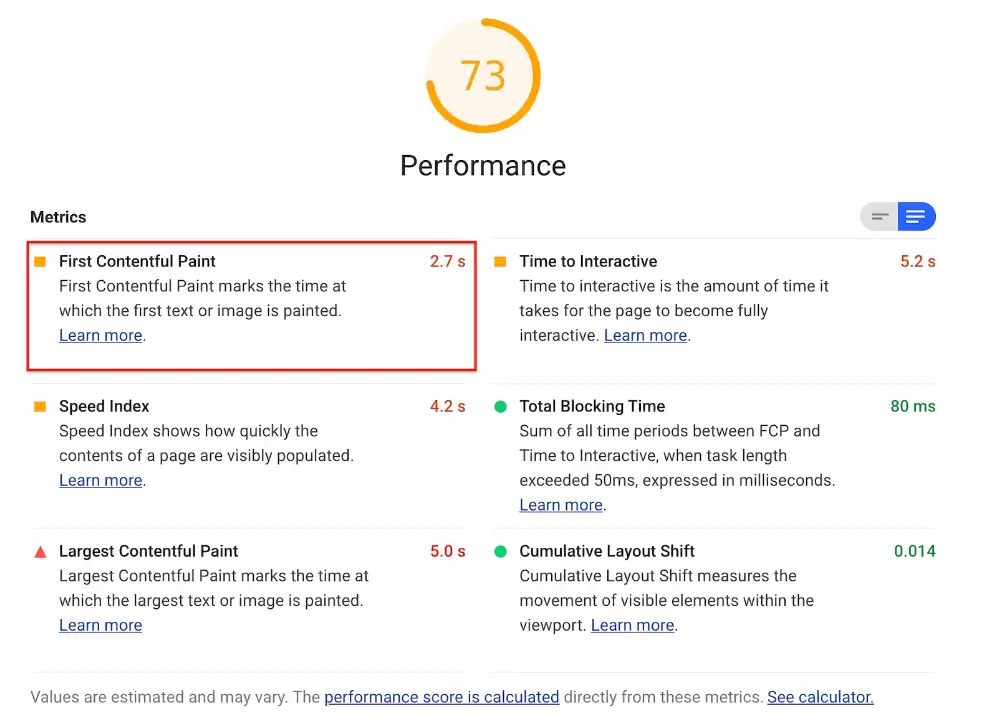
- In your website itself, leveraging “lazy loading” of images in your components ensures that they defer loading until they are in the user’s viewport. This improves page load times (technical metrics such as “time-to-interactive” and “first contentful paint”, which, oddly enough, is not about Contentful the content platform).

- Require the alt text attribute to be utilized at all times to be in compliance with WCAG guidelines.
- See our guide to using media in Contentful to learn more about creating and managing media assets.
Structuring image metadata for accessibility and search
Ensuring accessible images
Image “alt text” attributes are primarily used by screen readers for the visually impaired. Search engines used to rely on alt text to know what an image is. More recently, however, their AI-driven image processing has greatly improved and thus are less reliant on this attribute for understanding images.
The alt text attribute has regularly been abused by the SEO industry as a great place for stuffing keywords, which provides a poor experience for the visually impaired and abuse can lead to negative consequences from search engines. Image alt text should succinctly describe the image between 3-15 words in length, use natural language, and avoid keyword stuffing.
Alt text should be considered a requirement for accessibility compliance with the Web Content Accessibility Guidelines (WCAG) on image accessibility. EU web standards for accessibility require that this attribute is populated for screen readers, and sites can face fines for neglecting to comply with these standards. Alt text also provides important fallback information if the images cannot load, which is a consideration in low-bandwidth environments.
Alt text best practices
- The alt text attribute should be considered a requirement for accessibility compliance.
- The alt text content should succinctly describe the image, between 3-15 words in length, using natural language.
- Keywords may be used where appropriate, but are certainly not a primary focus of the asset’s content and keyword stuffing should be avoided at all costs.
For more, see the Google documentation on alt text best practices.
Alt text validation and help text
Contentful’s default asset media fields can be used to provide alt text content.
- Use the “description” field, which can be used to render the alt text field on the frontend. In your frontend application, use a fallback conditional pattern if this is left blank.
Here’s an example of what you can put in the “help text” field which will show up below the “description” field and help content creators create optimal alt text attributes:
“Describe the image as you would to someone visually challenged using natural language, keeping the length between 3-15 words.”

The future of accessible metadata
As Contentful’s SEO lead Joshua Lohr writes in his post on generative AI (GAI) and SEO, these tools have a role to play with helping create effective accessibility metadata, translating it, and ensuring quality or standards are upheld. This spring, we launched our AI Content Generator to automate repetitive tasks such as these, and we’re just beginning to learn what our customers want in this area.
Open Graph metadata & images
Open Graph metadata is a standard for showing previews of your web pages across social media networks and in search engine results. It makes link previews and search results more visually informative and appealing. The standard emerged from Facebook and has been adopted by other social media networks, apps like Slack and Discord, and the major search engines.
Open Graph preview example
To ground our understanding of this metadata, let’s examine a recent blog post. When viewed at various social and search platforms, we see previews like this:

Here’s what this metadata might look like in our blog post. Note how it is generating general metadata (title, name description — these have always been around), Open Graph (og:) tags for Facebook and general-purpose parsing, and then specialty ones like X, formerly known as Twitter.
Typically, a Contentful customer is managing this content in Contentful, and rendering them in their website templates or layouts to generate the necessary code:
<!-- Primary Meta Tags -->
<title>SEO & AI: Does generative AI mark the end for SEO? | Contentful</title>
<meta name="title" content="SEO & AI: Does generative AI mark the end for SEO? | Contentful" />
<meta name="description" content="The future of SEO-led content is a hot topic after the introduction of Generative Artificial Intelligence (GAI) in search results. Let's assess the impact." />
<!-- Open Graph / Facebook -->
<meta property="og:type" content="website" />
<meta property="og:url" content="https://www.contentful.com/blog/seo-and-ai-does-generative-ai-mark-the-end-for-seo/" />
<meta property="og:title" content="SEO & AI: Does generative AI mark the end for SEO? | Contentful" />
<meta property="og:description" content="The future of SEO-led content is a hot topic after the introduction of Generative Artificial Intelligence (GAI) in search results. Let's assess the impact." />
<meta property="og:image" content="https://metatags.io/images/meta-tags.png" />
<!-- Twitter aka X. Note the property names have not changed [yet] -->
<meta property="twitter:card" content="summary_large_image" />
<meta property="twitter:url" content="https://www.contentful.com/blog/seo-and-ai-does-generative-ai-mark-the-end-for-seo/" />
<meta property="twitter:title" content="SEO & AI: Does generative AI mark the end for SEO? | Contentful" />
<meta property="twitter:description" content="The future of SEO-led content is a hot topic after the introduction of Generative Artificial Intelligence (GAI) in search results. Let's assess the impact." />
<meta property="twitter:image" content="https://metatags.io/images/meta-tags.png" />
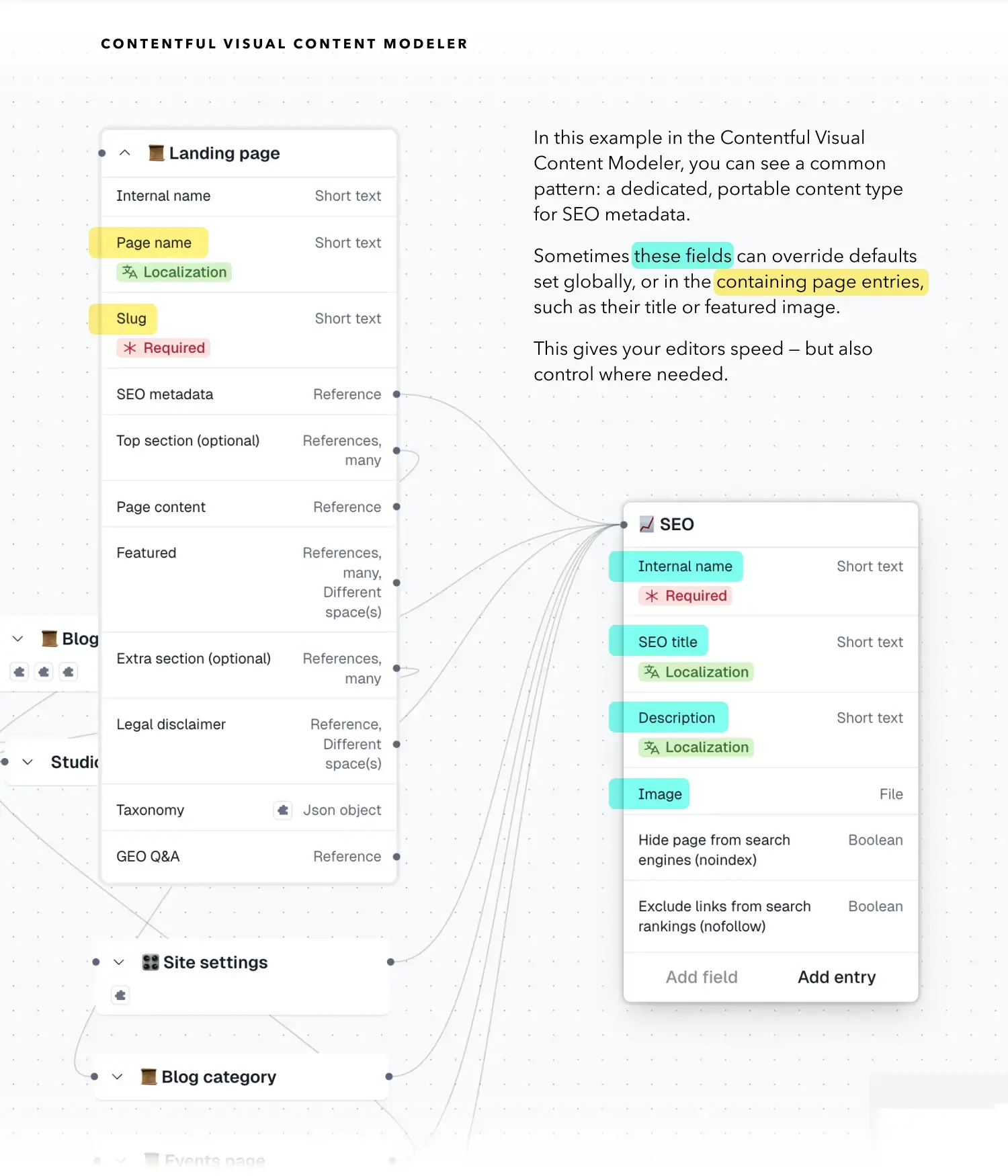
Modeling your content for Open Graph
Since many of the fields are the same for Open Graph and Twitter Cards, you can create a single set of fields to manage this content in Contentful so that content creators have an optimal balance between control and simplicity, improving speed and quality in their work.

Fields, validation, and optimization tips
Let’s look at a few properties that can be generated from your content once it’s managed in Contentful. Items in curly brackets represent variables in your preferred templating language to populate these tags in your web application.
These examples assume the SEO Content Type pattern described above.
Title
The title tag can be generated from the page title field, or an attached SEO title for more customization. In this example, it’s combined (concatenated) with the site name with a separator.
<meta name="title" content="{entry title or SEO title} | {Site name}" />
<meta property="twitter:title" content="{entry title or SEO title} | {Site name}" />
<meta property="og:title" content="{entry title or SEO title} | {Site name}" />
URL
The URL field provides the canonical link the preview will point to. It’s common for entries in Contentful to store the slug, and have the URL constructed by your web application.
<meta property="og:url" content="{domain}/{directory*}/{slug}" />
<meta property="twitter:url" content="{domain}/{directory}/{slug}" />
{folder}here represents an URL segment from your application routing, such as category, blog, date, etc.
Image
Open Graph images add a lot of value to link previews, and is your opportunity for your brand to tell an additional story and make a strong first impression.
The various social platforms and search engines have their own specifications for the image dimensions. Fortunately, the Contentful Images API can ensure you deliver the right one for each.
| Platform | Open Graph Dimensions |
|---|---|
| 1200 x 630 pixels | |
| 1200 x 675 pixels (minimum), 4096 x 4096 pixels (maximum) | |
| 1200 x 627 pixels | |
| 1000 x 1500 pixels (2:3 aspect ratio) | |
| Mastodon | Up to 1200 pixels square, aspect ratios can vary |
| Threads | Crops preview image to square, center-cropped |
Example
<meta property="og:image" content="{og_image.url}?w=1200&h=630&fit=thumb&fm=jpg" />
<meta property="twitter:image" content="{og_image.url}?w=1200&h=675&fit=thumb&fm=jpg" />
In the above pseudo-code example, the URL of the image asset in the entry {og_image} is rendered, and some image parameters are added to deliver the image at the correct size, cropping, and format.
Open Graph image delivery tips
- Open Graph images can be PNG or JPG format.
- As of this writing, modern formats like WebP and AVIF are not supported universally for image previews.
- Learn how the Contentful Images API can help you deliver the right image to the various platforms, all from the same image, as shown above. Here is another example in a Codepen for various social platform formats.
- Creatively, this image can be the same image shown at the page itself. It is also an opportunity to get creative, adding text or illustrative elements to increase engagement.
- Custom Open Graph images can be generated automatically through various methods, such as Vercel’s OG library, a pluggable DAM, or a dedicated service like BannerBear.
- Consider requiring field validations on the Contentful side for essential fields such as title, slug, and description. This will ensure editors fill them out and that they follow the correct rules to ensure quality and predictable results in the various destinations.
- Add fallback conditional rules in your web application template code (often in a “layout” file for all pages) to ensure that link previews show something.
- Contentful has launched some new AI Apps to help your editors populate, translate, and illustrate your SEO Open Graph fields.
See the Open Graph documentation and Twitter Card documentation for more details and types of previews for media like video and more.
Up next
Next, we’ll talk about SEO best practices for Schema and JSON-LD, and how to manage those within your Contentful content model.
Written by

Joshua Lohr
Senior SEO Manager
Josh is the SEO Lead at Contentful. With 15 years of experience working directly in SEO for global brands and agencies, he gets his kicks playing a variety of instruments and appreciating the nature of his adopted home in Scotland.

Allan White
Senior Solution Strategist
Allan White is a Solution Strategist at Contentful, with decades of experience in technical sales, design, web development, and video. A former Contentful customer, he brings these disciplines together in a unique approach to sales engineering, helping field teams tell better stories through presentations, video, and code — helping hundreds of brands navigate their Contentful journey.