Custom external references
Table of contents
- What are Custom external references
- Use Custom external references
- Get started with Custom external references
- Supported integrations
- Get started with Custom external references
- Explore the schema with GraphiQL
- Data refresh frequency
What are Custom external references?
The Custom external references feature enables you to resolve content referenced from any third party system using the Contentful GraphQL API.
Some of our marketplace apps already support Custom external references out-of-the-box, such as Shopify, commercetools and Cloudinary. For those that don’t, you can create your own app with Functions to enable the Custom external references capability.
Prerequisites
To be able to use the Custom external references feature with the supported apps, you must first install and configure the corresponding Contentful App in your space.
Feature availability
The Custom external references feature is available for customers on our Premium plans and above.
Authentication
For authenticating calls to third parties integrations, we use the information provided in the configuration of the corresponding Contentful App.
Technical and query complexity limits
- Only GraphQL support.
SymbolandJSONfields are supported.- Time-to-live (TTL) for response caching for GraphQL queries with third party data is 60 seconds.
- The rate limits of the respective platform will need to be taken into account.
- Requests to the third party sources are not counted against complexity limits.
Use Custom external references
We enabled integrations between Contentful and third party systems in our GraphQL API that streamline access to data from both systems, in context, and with a single request. The integration automatically includes an additional field to the GraphQL type with a _data suffix, that is specifically designed to trigger the connection to the third party system. This field serves as a link, bridging the gap between the Contentful type and the underlying third party type.
Supported integrations
Shopify
With the Shopify integration, the Custom external references feature resolves links to Shopify Products, Collections or Product Variants that were created using the Shopify app.
We support an integration on fields linked to the following Shopify entities:
commercetools
With the commercetools integration, the Custom external references feature resolves links to Products and Categories that were created using the commercetools app.
We support an integration on fields linked to the following commercetools entities:
Cloudinary
With the Cloudinary integration, the Custom external references feature resolves links to assets to retrieve the most up-to-date version of the asset from Cloudinary.
The app will still keep a copy of the properties of the asset in the regular field from when it was selected, however the resolved version can be accessed via the field suffixed with _data on the GraphQL API.
Get started with Custom external references
Step 1: Install and Configure Apps with Custom external references
Follow the steps defined in the installation instructions to install and configure the Shopify, commercetools or Cloudinary app into the target space and environment.
Step 2: Configure your field to resolve third party content
Third party content only works if the app has been enabled to resolve the content on delivery. This is enabled with annotations on the corresponding fields.
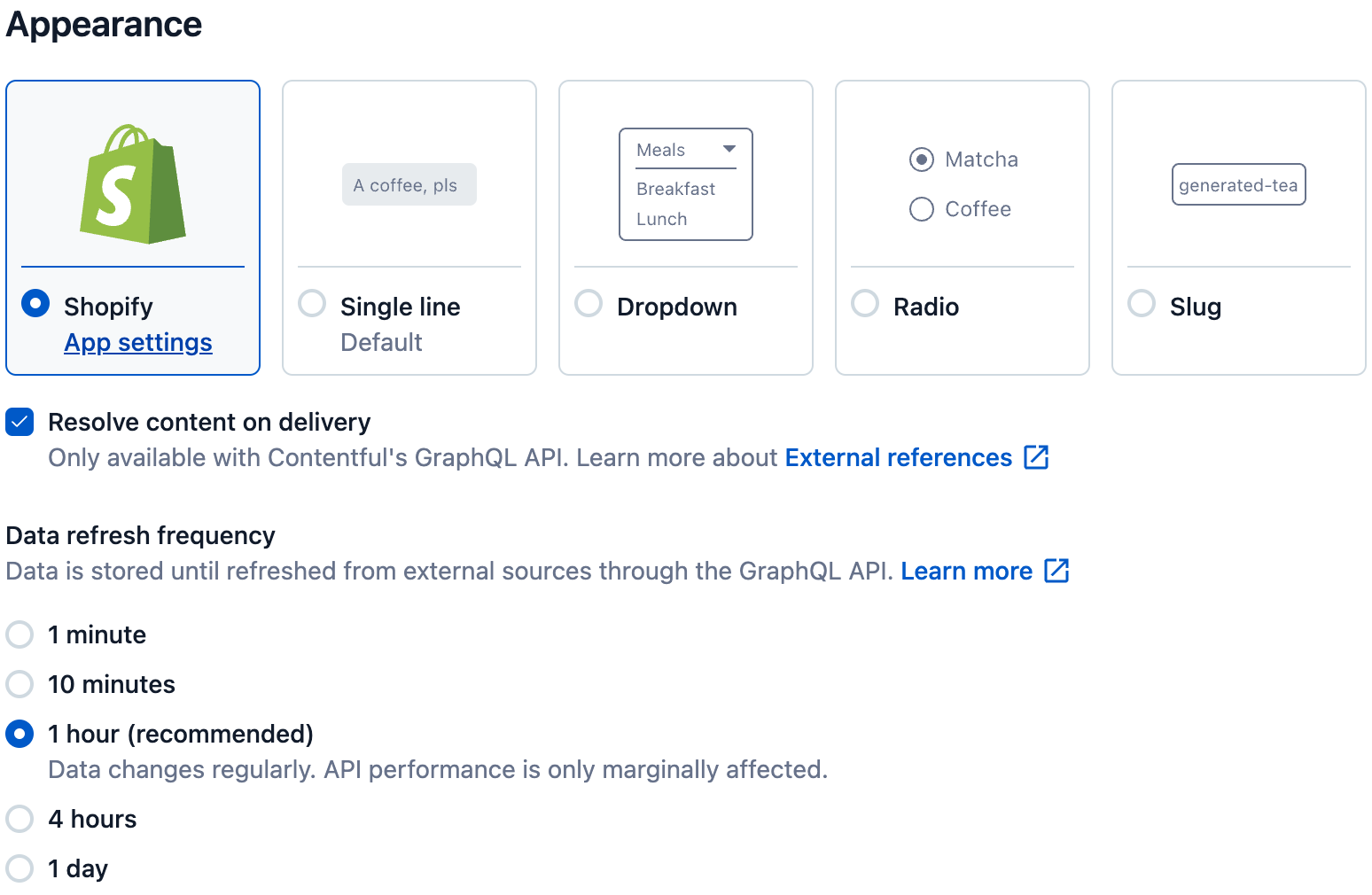
You can enable this in the content model editor of the field settings, under the "Appearance" section, by selecting the Resolve content on delivery checkbox.
Step 3: Use GraphQL API to query third party information
For Shopify
Query
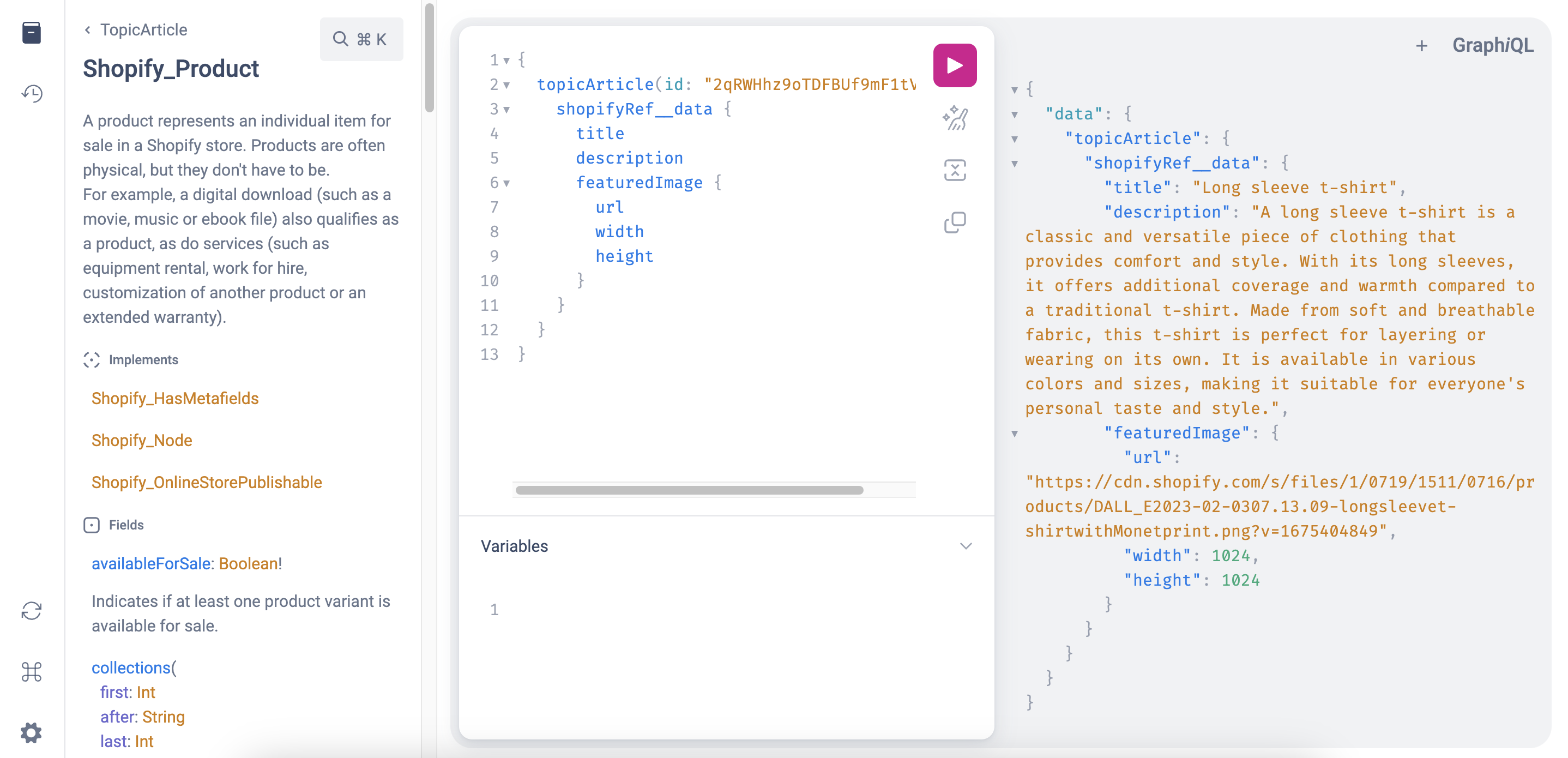
Open your preferred GraphQL client or use an online IDE, such as GraphiQL or GraphQL Playground.
Insert the following GraphQL query as an example, replacing "ENTRY_ID" with the ID of the product you want to query:
query {
topicProduct(id: "ENTRY_ID") {
sys {
id
spaceId
}
thirdPartyReference
thirdPartyReference_data {
title
description
}
}
}query @Shopify_inContext(language: ES) {
...
}- Run the query and you should receive a JSON response containing the product details, such as
titleanddescription:
{
"data": {
"topicProduct": {
"sys": {
"id": "dzpSfj0LhgtldEHkwFxMV",
"spaceId": "8tlo7deo9l8e"
},
"thirdPartyReference": "Z2lkOi8vc2hvcGlmeS9Qcm9kdWN0LzgxMDg5MDY2NzY1NDA=",
"thirdPartyReference_data": {
"title": "Long sleeve t-shirt",
"description": "A long sleeve t-shirt is a classic and versatile piece of clothing that provides comfort and style. With its long sleeves, it offers additional coverage and warmth compared to a traditional t-shirt. Made from soft and breathable fabric, this t-shirt is perfect for layering or wearing on its own. It is available in various colors and sizes, making it suitable for everyone's personal taste and style."
}
}
}
}You can also use the JavaScript example provided in the original input to query Shopify Products directly from the Contentful GraphQL API. Make sure to replace 'YOUR_CDA_TOKEN' and 'YOUR_SPACE_ID' with your respective access token and space ID.
const access_token = 'YOUR_CDA_TOKEN';
const spaceId = 'YOUR_SPACE_ID';
const productQuery =
/* GraphQL */
`
{
topicProduct(id: "dzpSfj0LhgtldEHkwFxMV") {
sys {
id
spaceId
}
thirdPartyReference
thirdPartyReference_data {
title
description
}
}
}
`;
const requestOptions = {
method: 'POST',
headers: new Headers({
'Content-Type': 'application/json',
Authorization: `Bearer ${access_token}`,
}),
body: JSON.stringify({
query: productQuery,
}),
};
fetch(
`https://graphql.contentful.com/content/v1/spaces/${spaceId}`,
requestOptions
)
.then((response) => response.json())
.then((result) => console.log(JSON.stringify(result, null, 2)))
.catch((error) => console.log('error', error));Expected errors
- Errors from the Shopify Storefront API will result in a successful response from the Contentful GraphQL API. The corresponding fields will return a
nullvalue and errors from Shopify are appended to theerrorsproperty according to the GraphQL specification.
Limitations
- Only queries on
ProductVariant,Product, andCollectiontypes are supported.
Explore the schema with GraphiQL
You can explore and inspect the schema of a space using GraphiQL, an in-browser GraphQL IDE (integrated development environment).
To open the GraphiQL server visit the https://graphql.contentful.com/content/v1/spaces/{SPACE}/explore?access_token={CDA_TOKEN} URL in your browser.

For commercetools
Query
Open your preferred GraphQL client or use an online IDE, such as GraphiQL or GraphQL Playground.
Insert the following GraphQL query as an example:
query {
topicProduct(id: "ENTRY_ID") {
sys {
id
spaceId
}
thirdPartyReference
thirdPartyReference_data {
masterData {
current {
name(locale: "en-US")
}
}
}
}
}- Run the query and you should receive a JSON response containing the product details.
Expected errors
- Errors from the commercetools API will result in a successful response from the Contentful GraphQL API. The corresponding fields will return a
nullvalue and errors from commercetools are appended to theerrorsproperty according to the GraphQL specification.
Limitations
- Only queries on
Category, andProducttypes are supported.
For Cloudinary
Query
Open your preferred GraphQL client or use an online IDE, such as GraphiQL or GraphQL Playground.
Insert the following GraphQL query as an example, replacing "ENTRY_ID" with the ID of the asset you want to query:
query {
topicProduct(id: "ENTRY_ID") {
sys {
id
spaceId
}
cloudinary
cloudinary_data {
secureUrl
width
height
}
}
}
- Run the query and you should receive a JSON response containing the asset details, such as
secureUrl,widthandheight.
Expected errors
- Errors from the Cloudinary Admin API will result in a successful response from the Contentful GraphQL API. The corresponding fields will return a
nullvalue and errors from Cloudinary are appended to theerrorsproperty according to the GraphQL specification. - When an API Secret is not configured for the Cloudinary app we will return a
nullvalue for Cloudinary fields and append an error to theerrorsproperty.
Limitations
- Assets that can not be retrieved via the Cloudinary Admin API will return a
nullvalue when trying to be resolved via the Contentful GraphQL API.
Data refresh frequency
Recommended configuration
The Data refresh frequency configures how often fresh data is requested from the third party system. This configuration represents a trade-off between the freshness of the data and how often fresh data is requested from the third party system.
Requesting data from a third party system updates the Contentful Entry object. This means that any cached response for the entry is removed, similar to when an Entry is published, which impacts the GraphQL API performance. Configuring the right Data refresh frequency is important as it gives you control over this trade-off.
The optimal interval of refreshes depends on how long un-fresh data is tolerable for the business needs. For instance, when resolving a product from an E-commerce solution, it might be acceptable for a typo in the product description to be visible to the customer 1 hour after an editor updated the text. But if the price of the product is used, changes to the product must be visible to the customer as quickly as possible to avoid displaying incorrect price information.
We recommend to use the highest possible Data refresh frequency acceptable for your use-case.
Data refresh options
| Refresh interval | Description | Example use-cases |
|---|---|---|
| 1 minute | Data changes are visible quickly. It affects the performance of Delivery API requests with this external data. | real-time data (which updates automatically), such as stock |
| 10 minutes | Data changes often. The API performance is not as affected. | business critical data, such as price |
| 1 hour (recommended) | Data changes regularly. The API performance is only marginally affected. | editorial data, such as descriptions |
| 4 hours | Data changes occasionally. The API performance should not be affected. | metadata, such as image URL |
| 1 day | Data changes rarely. The API performance is not affected. | references, such as ID or manufacturer page URL |
Configuring the Data refresh frequency
Data refresh frequency is configurable on fields managed by Apps that use Custom external references or custom Apps with a Function in your space.
Updating the field settings
The Data refresh frequency can be configured for each field individually.
To update the field settings:
- Open the content type for which you want to configure the Data refresh frequency.
- Click Edit on the field that is managed by an app that supports resolving content in delivery.
- In the "Appearance" section, set the Data refresh frequency option to your desired value.
- Click Confirm.
- Save your changes.