Register custom breakpoints
Overview
When working in an experience, you can change your design based on your user's screen width. With breakpoints, we define at what screen width a user sees a different design. In Experiences, there are the following default breakpoints:
| Breakpoint name | Screen width |
|---|---|
All Sizes |
Any |
Tablet |
Less than 992px |
Mobile |
Less than 576px |
However, if the default breakpoints do not cover your needs, you can register custom breakpoints.
Create custom breakpoints
Breakpoint object
A breakpoint object must contain the following properties:
| Property | Value type | Description |
|---|---|---|
id |
String | Must be a unique value. |
query |
String | Defines the range of viewport sizes that are targeted by this breakpoint using either < or >. The first breakpoint must have a wild card query. |
previewSize |
String | Defines the size of the canvas in the experience editor to test the view for this breakpoint. Make sure that this value is covered by the query. |
displayName |
String | Is displayed as a breakpoint label in the experience editor. |
displayIcon |
String | Possible values: desktop, tablet, mobile. We plan to support more breakpoint display icons in the future. |
Update an experience with a custom breakpoint
To add a custom breakpoint and update your experience to it:
- Register a custom breakpoint.
To set up custom breakpoints, use the defineBreakpoints function and provide an array of breakpoint objects. The first breakpoint covers all sizes and must include a wildcard query (*). Breakpoints follow a desktop-first approach, so list them from largest to smallest pixel value, as shown below.
import { defineBreakpoints } from '@contentful/experiences-sdk-react';
defineBreakpoints([
{
id: 'desktop',
query: '*',
displayName: 'All Sizes',
previewSize: '100%',
},
{
id: 'tablet',
query: '<992px',
displayName: 'Tablet',
previewSize: '820px',
},
{
id: 'mobile',
query: '<576px',
displayName: 'Mobile',
previewSize: '390px',
},
])- For an existing experience: update your experience with a custom breakpoint.
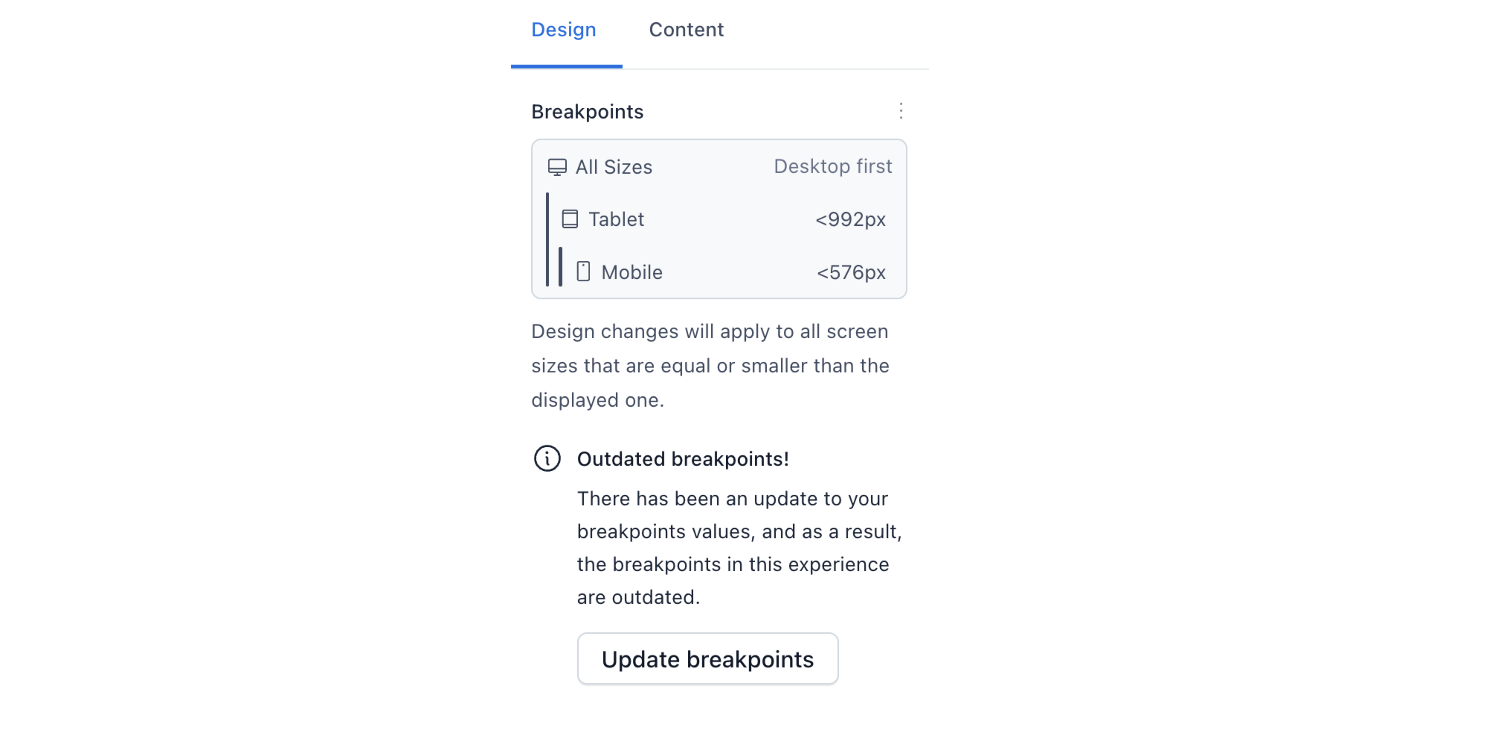
To apply the custom breakpoint to your existing experience, de-select all the components in the canvas, then go to the Design tab of the right sidebar and click Update breakpoints.For newly created experiences, the updated breakpoints apply automatically.