UI Extensions
We recommend creating apps instead of UI extensions. Read the app FAQ to learn why.
What are UI Extensions?
A UI Extension allows developers to extend the basic functionality of the Contentful web app.
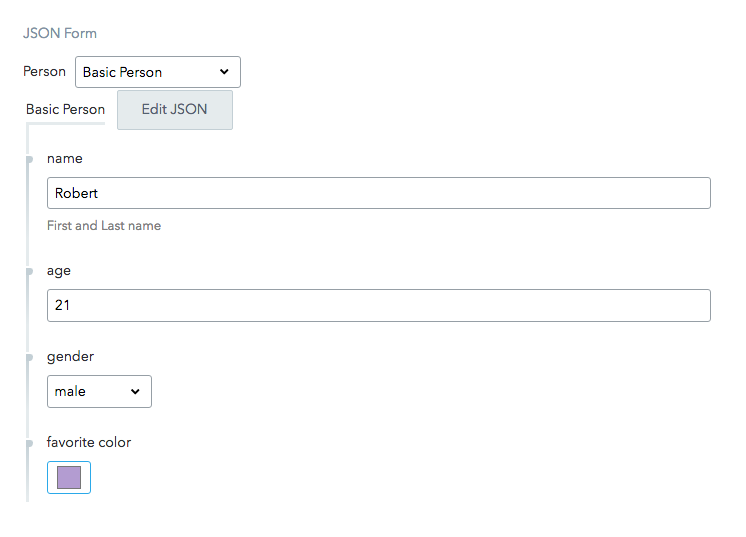
They can be used to update an existing field, like creating a different interface for editing JSON fields,

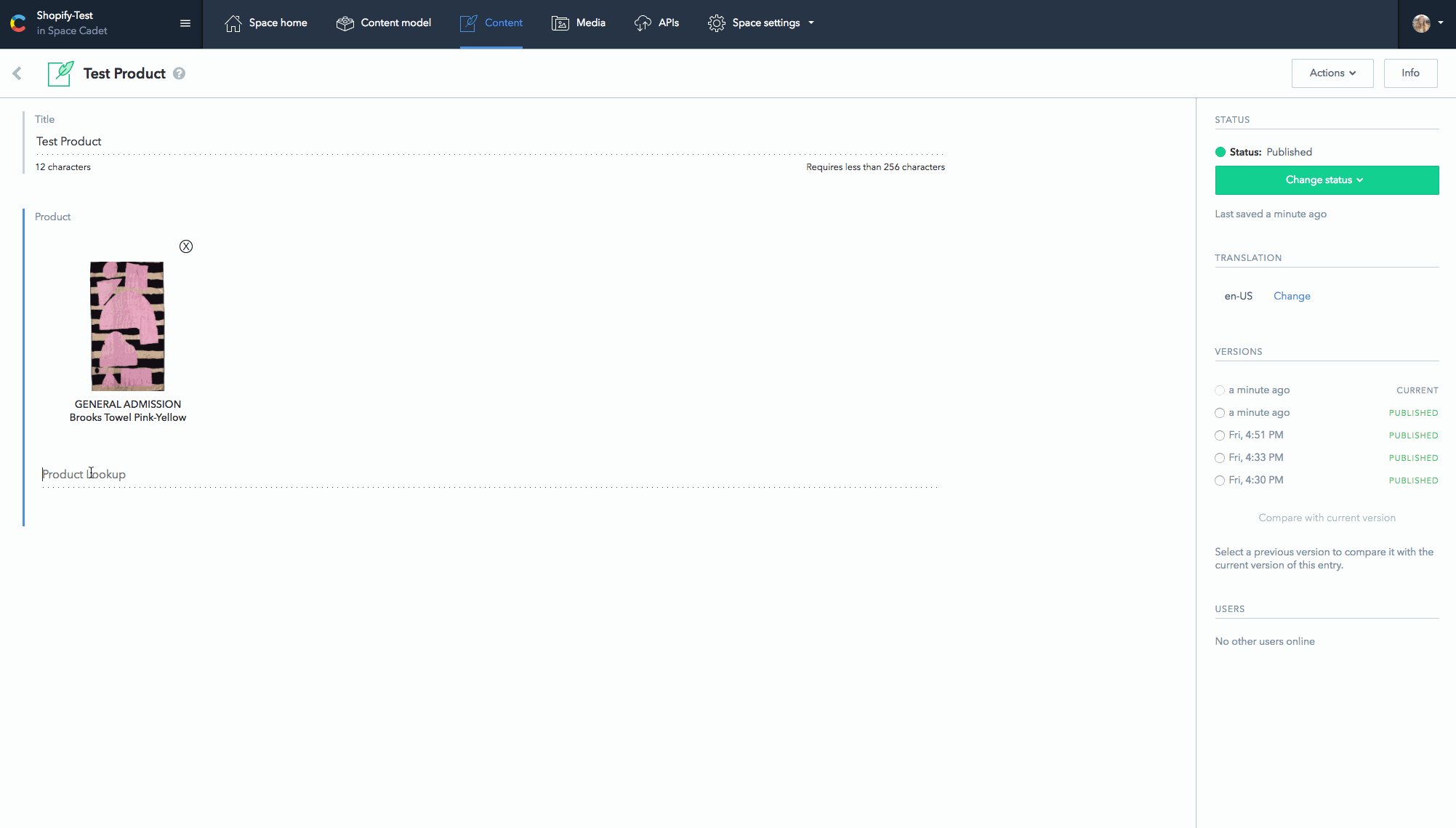
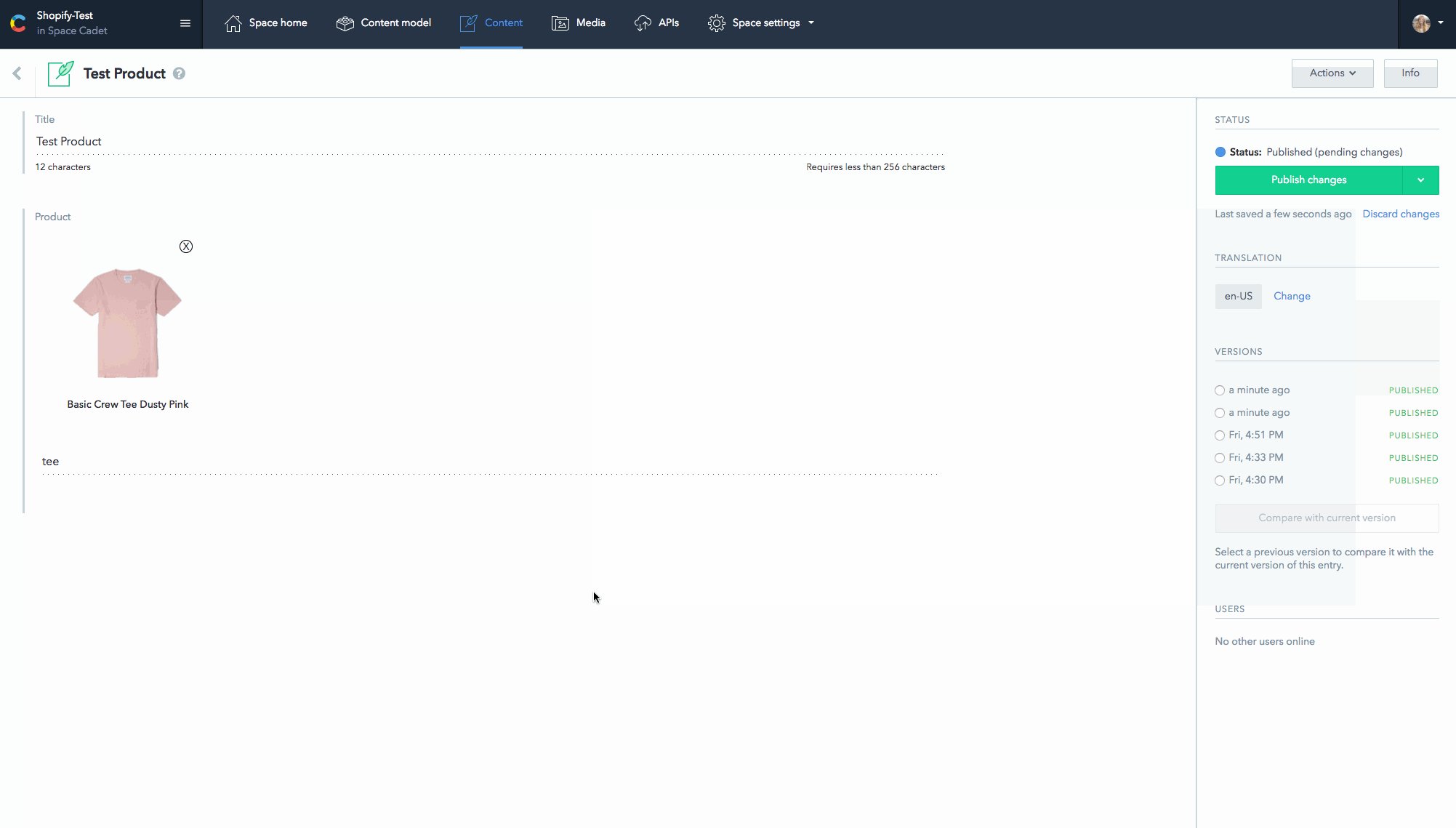
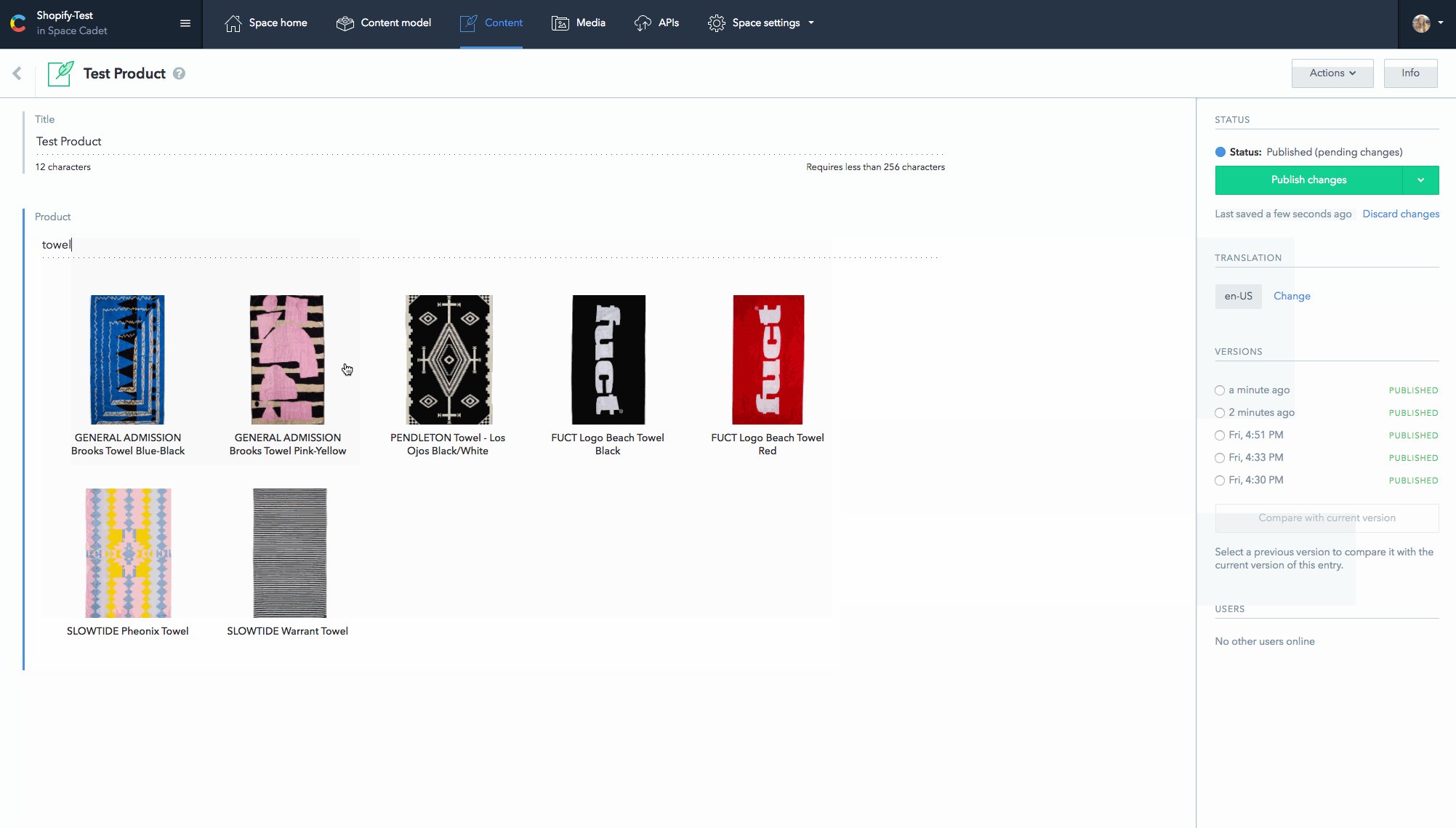
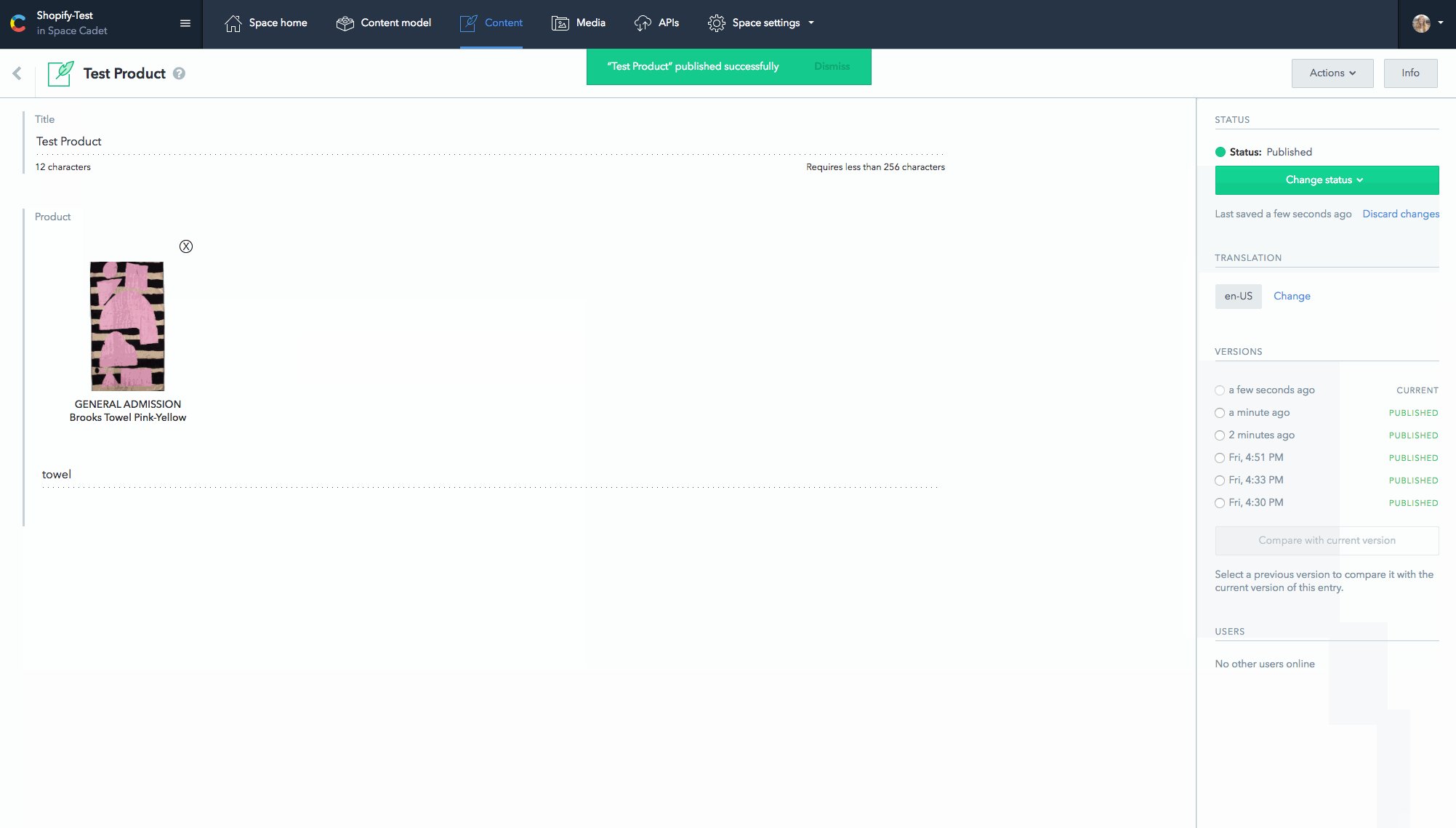
or building something completely new, like integrating third-party data in Contentful. For example, adding a custom field to Contentful that allows users to search and get extensions for Shopify products.

A UI Extension is (essentially) a small HTML5 application that exists in a sandboxed <iframe> and interacts with the Contentful web app through the App SDK. This SDK is a proxy to the Content Management API and acts on behalf of the logged on user. The UI Extensions code is completely customizable and can be either uploaded to Contentful or self-hosted.
The implementation of a UI Extension is completely based on the use case. It can be implemented from basic HTML and JavaScript to advanced apps based on frameworks such as React, Angular or Vue.
Types of Extensions
Single field extensions that reside in the entry editor body and operate on top of a particular field or set of fields.
Sidebar extensions that reside on the sidebar of the entry editor and make it possible to apply the functionality provided by the extension to an entire entry instead of a single field.
Next steps
Not what you’re looking for? Try our FAQ.
