Contentful web app overview
This article provides a brief introduction to the different sections of the Contentful web app interface.
You can create content for your project and publish it in the Contentful web app. The Contentful web app is organized into different areas to help you focus on different aspects of your project, such as creating content, editing, doing bulk actions, and adding media files.
To work with content and media in the Contentful web app, use the following:
Content tab — Allows you to view the list of entries, create a new entry, check the status of an existing one, work with translations, and apply bulk actions to your entries.
Entry editor — Allows you to make changes to a specific entry.
Media tab — Allows you to upload images, videos, PDF files, and other types of media files.
Asset editor — Allows you to upload media files and make changes to them.
AI & Automations — Allows you to create and manage AI features, such as AI Actions and workflows.
Space selector — Allows you to quickly switch between spaces and environments in which you work.
Content tab
The "Content" tab displays a list of all your entries in a space. You can publish, duplicate or archive your entries in bulk.

Add entry — Click to create a new entry of a specific content type.
Search and filter — Search for entries by typing a search query. Apply filters to narrow down your search results.
View — Save or update the search and filtering option(s) that you applied to the list. By saving a view, you can later quickly navigate to your current search results.
Entries list — Displays the list of your entry search results.
Bulk actions — Apply bulk actions to your selected entries. The actions displayed depend on the status of the selected entries.
Select visible columns — Add or remove the columns to be displayed in your entries list.
Scheduled Content — View the list of content that is scheduled to be published.
Saved views — Allows you to navigate to your saved search results list. For example, you can view all entries you saved by content type or status, but also any of the pages you usually work with.
Add folder — Add folders to group saved views.
Entry editor
In the entry editor, you can add and edit the content of your entry (be it text, images or videos) or link to existing entries.

The following fields and options are available in the entry editor:
Tabs:
Editor — Add and update the content in your entry.
References — View the hierarchy of your Reference view overview and apply actions to the selected ones.
Tags — Add or remove Tags to/from your entry.
Fields — Use fields to fill in your content. The fields available in your entry are defined by the relevant content type settings.
Actions button — Apply actions to your entry.
Status — View the status of your entry and/or publish or unpublish it.
Tasks — Create tasks and assign them to your teammates using the Tasks.
Preview — Preview an entry on a live or preview site.
Links — View a list of other entries where your entry is linked.
Translation — Enable locales for an entry, and add content for each locale.
Versions — Select a version, compare it with the current version, and revert any changes if needed.
Media tab
In the "Media" tab, you can add and edit media files.

The main elements of the Media page are:
Add asset — Click to upload one or multiple media files.
Search and filter — Search for assets by typing a search query. Apply filters to narrow down your search results.
View — Save or update the search and filtering option(s) that you applied to the list. By saving a view, you can later quickly navigate to your current search results.
Assets list — Displays the list of your asset search results.
Bulk actions — Apply bulk actions to your selected assets. The actions displayed depend on the status of the selected assets.
Scheduled content — View the list of content that is scheduled to be published.
Saved views — Allows you to navigate to your saved search results list. For example, you can view all assets you saved by size or status, but also any assets you usually work with.
Add folder — Add folders to group saved views.
AI & Automations
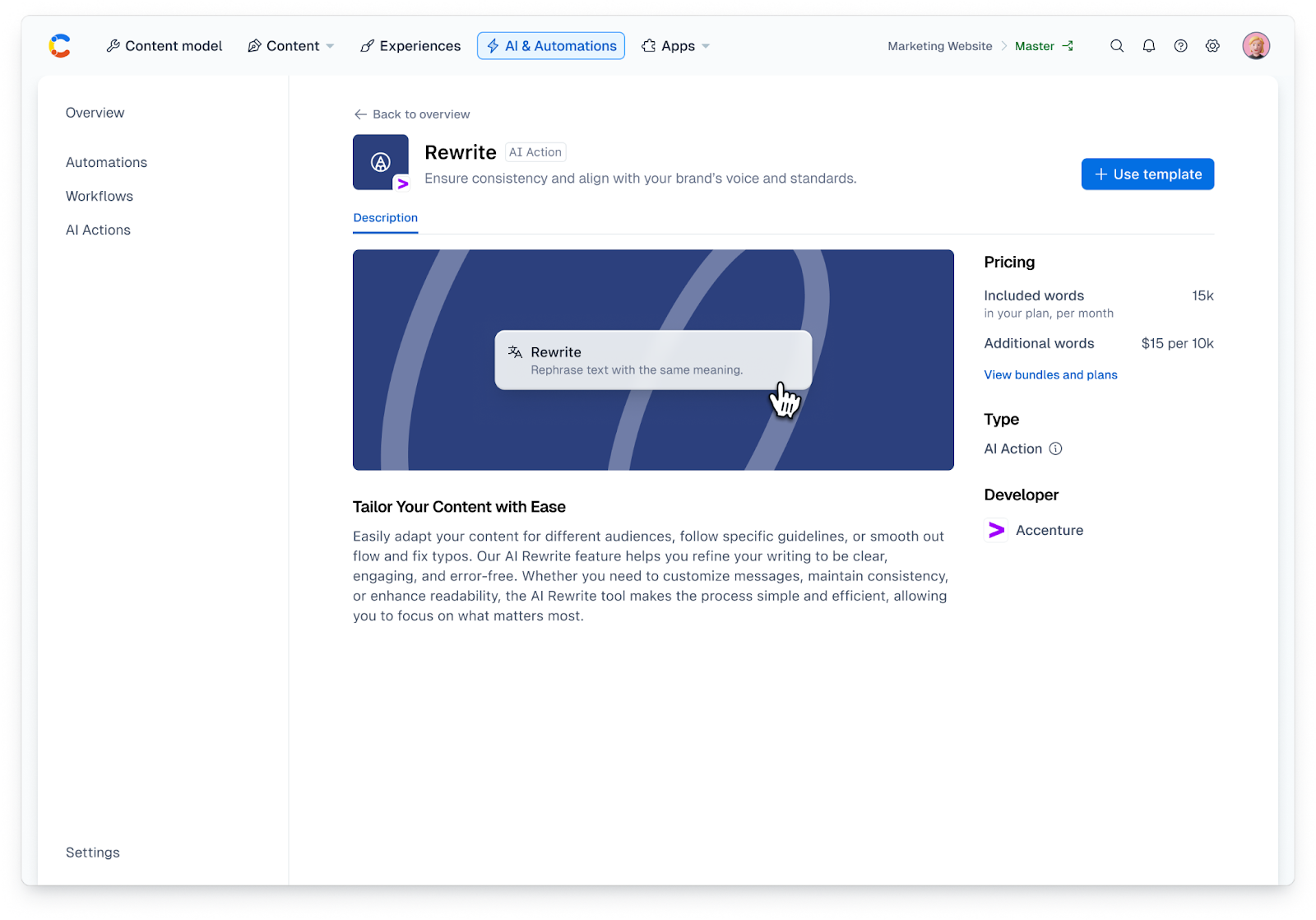
In the "AI & Automations" tab, you can create and manage AI features, such as AI Actions, Workflows, and more. For more information, read our article here.

Asset editor
The asset editor allows you to upload and/or edit a specific media file. In the asset editor, you can upload your media file and add a title and a description to it.

There are the following fields and options in the asset editor:
Title — Enter a custom title for your asset.
Description — Add an optional description for your asset.
File — Upload and edit your media file in this field.
Delete — Delete your asset.
Status — View the status of your entry and/or publish or unpublish it.
Links — View the list of entries where your asset is linked.
Translation — Enable locales for your asset, and add content for each locale.
Space selector
The space selector allows you to switch between the different spaces of your different projects. There are the following options in the space selector:
Organization name — The name of your organization name to which the spaces belong. You can switch between the organizations you belong to.
Spaces list — A list of all spaces you’re a member of. Select a space to see its content.
Environments list — Click on a space to see the list of available environments.

Supported browsers
Contentful requires an up-to-date web browser to make sure you can use all of Contentful's features.
Browsers supported by Contentful include:
NOTE: Contentful does not support mobile browsers.
Training courses
Learn more about working with the Contentful web app by taking the following training courses in our Learning Center: