Visual Modeler
What is the Visual Modeler?
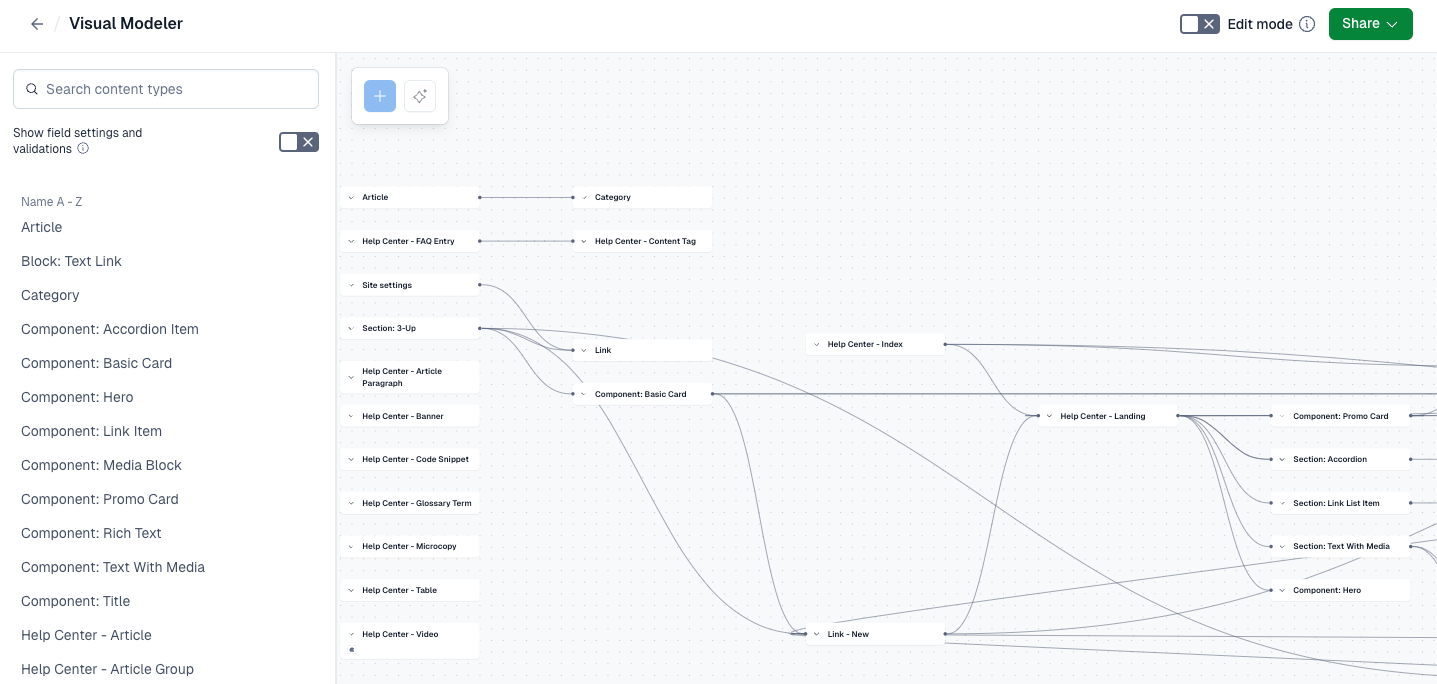
The Visual Modeler is an interactive tool that allows you to visually build your content model and collaborate on the changes with your team members. It provides you with a visual representation of your content model, so you can view your content types and the connections between them.
The Visual Modeler simplifies team collaboration on the content model changes. Developers, content coordinators, and designers can visually plan and build content models, test changes and provide feedback before the content types are saved.

Edit vs View mode
You can make changes to your content model using the Visual Modeler in the following modes:
View mode — Allows you to view your content model, individual content types, and fields, but not make any changes.
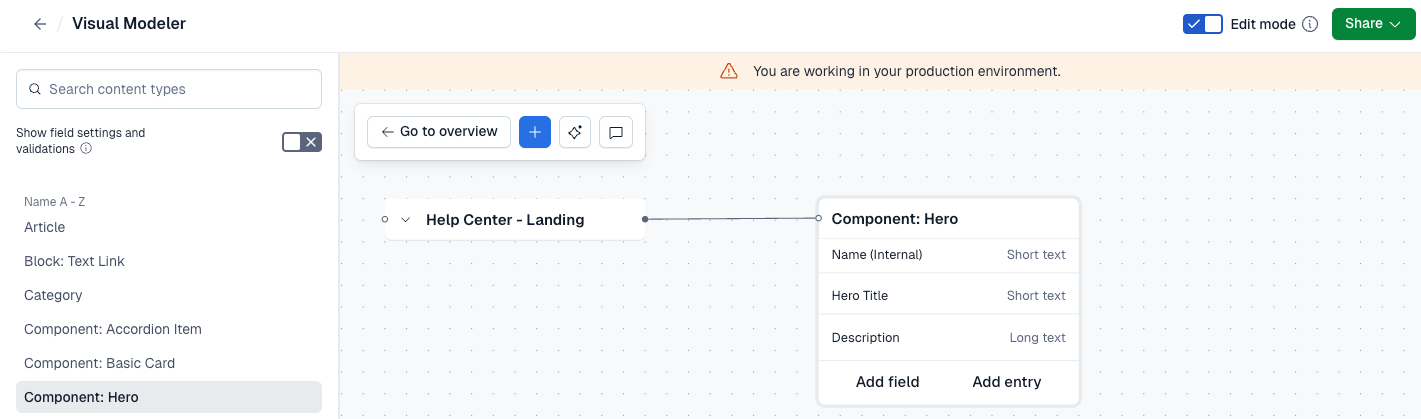
Edit mode — Allows you to update your content model by adding new content types, fields, and references. All changes to your content model are immediately saved.
NOTE: With the edit mode active, changes to your content model are automatically saved and implemented to your front-end application. If you don’t want the changes to affect your production, switch to a non-production environment or deactivate the edit mode.
Open the Visual Modeler
To open the Visual Modeler:
Log in to the Contentful web app.
Go to the Content model tab.
Click Visual Modeler.
Optional: Click the Edit mode toggle to activate the edit mode. In the edit mode, any changes to the content model are saved.
NOTE: In your master environment, the Visual Modeler opens in view mode by default. If you switch to the edit mode, any changes to the content model in the edit mode affect your production.
Actions in the Visual Modeler
In the Visual Modeler, you can view your existing content types and references. You can also build your content model: add new content types and fields and set up references.
NOTE: Some content type actions are not available in the Visual Modeler. To duplicate or delete content types, disable or remove fields, use the content type editor under the “Content model” tab.
The following actions are available:
Create content type — Add a new content type in the Visual Modeler.
Generate content types with AI — Enter keywords to generate a new content type using AI and add it in the Visual Modeler.
NOTE: To be able to generate content types with AI, activate the AI Content Type Generator for your organization.
Create fields — Add new fields to your content type in the Visual Modeler.
Add references — Set up a reference field to accept entries from a specific content type(s).
NOTE: To make changes in the Visual Modeler, a user must have permission to edit content types in their space role.
Display external references — View fields that are set up to accept Custom external references.
Test content types — Add a new entry for a given content type to test how your content type works. You can delete the entry later if you don't need it.
Share — Copy the link to share specific content types or the entire content model with your teammates. This way they can onboard to the platform, get a better understanding of the content architecture or provide feedback.
NOTE: A user must be a member of a space to be able to view the Visual Modeler.